プログラミング初心者の60日間チャレンジ【検証結果】

プログラミング初心者の60日間チャレンジ【検証結果】
「プログラミングを勉強した方が良い」とよく聞くため、私が実験台になって初心者がプログラミングのスキルを身につけられるのかを検証しました。
検証結果は「本気で勉強すれば、身につく」とします。
私が自分で勉強をした結果を踏まえて、お話していきますね。
- 開始時点の状況
- 終了後の感想
開始時点の状況
- 勉強開始時点の状況
- プログラミングは完全初心者
- ITの知識はそれなりにある
- 英語は超苦手
- 無料教材のみ使用(持ち歩き用として、1冊だけ参考書を購入)
- 目標は、ページ1枚の作成
- この目標設定が、現時点では高いのか低いのかさえわからない
- 2020年1月5日がタイムリミット(2019年10月末開始)
勉強期間
独学でプログラミング勉強するならば、3ヶ月から半年程度の勉強期間を設定するカリキュラムが多いのですが、私は60日間設定にしました。なぜならば私はプログラミングに対する苦手意識が強く、そんなに長い期間設定にすると、結果が出る前に心が折れそうだったからです。
使用教材
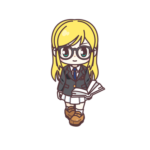
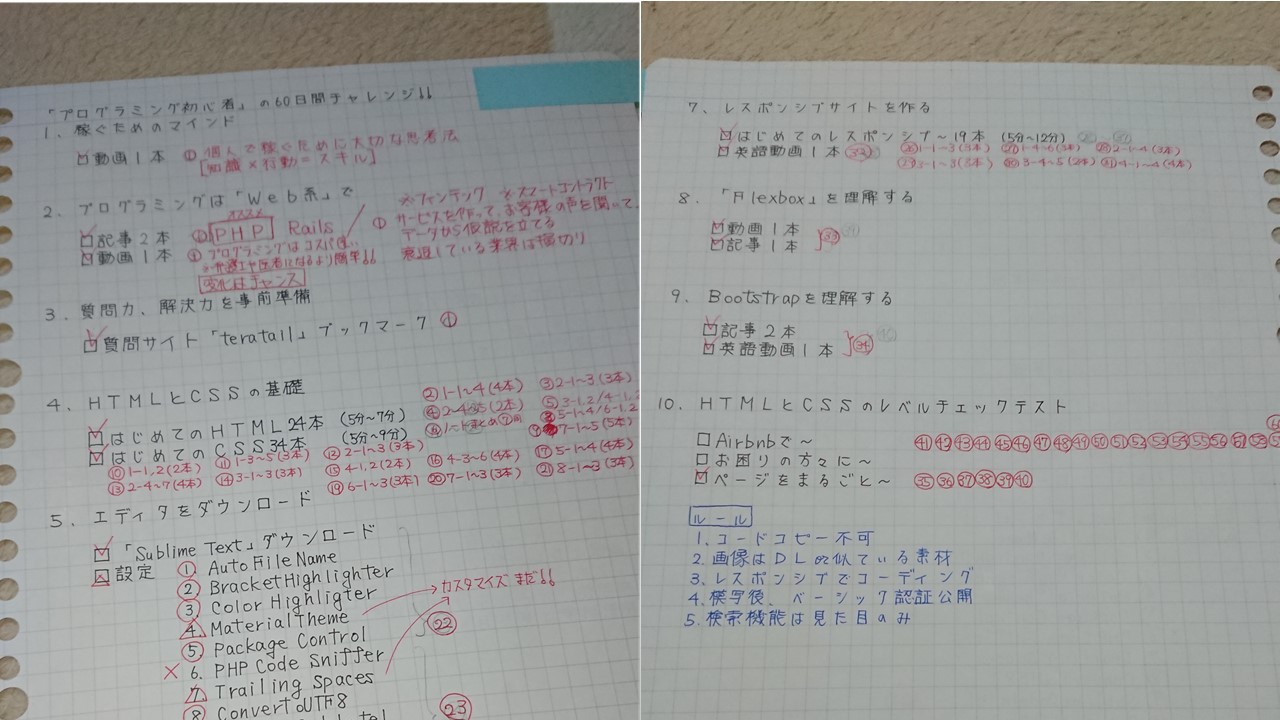
使用させて頂いた無料教材は、manablogさんの「【保存版】プログラミング基礎の完全ロードマップ【挫折しない教材】」です。
→【保存版】プログラミング基礎の完全ロードマップ【挫折しない教材】
終了後の感想
勉強終了時点の状況
- プログラミングはとても楽しかった
- IT基礎知識があれば難易度が下がる
- 英語が苦手でもあまり関係なかった
- 無料教材+参考書1冊はおすすめ
- 目標のページ1枚は到達していない
- 目標設定は高くないと感じた
- 今後もプログラミング勉強を続けたい
勉強期間
私は平日1~2時間程度の勉強時間を確保していました。休日は3~4時間程度です。60日間勉強を続けることはできましたが、目標に到達できませんでした。1日の勉強時間をもっと多くするか、3ヶ月から半年程度の期間設定をした方が良さそうですね。
正直なところ、1日の勉強時間をこれ以上増やすのはつらいと思うので、勉強期間設定を長くすることをおすすめします。
使用教材
わたしは「どんな独学でも最初は無料から」をおすすめします。独学できそうならば参考書などを購入すれば良いですし、自分には向いていないと感じたときは、すぐに撤退することができるからです。
使用させて頂いた無料教材は、manablogさんの「【保存版】プログラミング基礎の完全ロードマップ【挫折しない教材】」です。本当に挫折せず、無事に60日間勉強を続けることができました。ありがとうございました。まだ無料カリキュラムが残っているので、私はプログラミング勉強を続けていきます。
これからプログラミングをはじめる人へ
私の60日間チャレンジを見て、これならプログラミングを始められる!と思えたあなたに、3つだけお話します。
- IT基礎知識の勉強
- 無料教材+参考書1冊
- 90日間以上の期間設定
IT基礎知識の勉強
無料教材や参考書を使ってプログラミングを勉強していく中で、ITに関する基礎知識はあった方が有利です。聞いたことのないIT用語が出てくるたびに調べているのでは、勉強効率が下がります。
資格試験はすすめませんが、ITパスポート試験で扱われている程度の基礎知識は、プログラミングと同時に身に着けることをおすすめします。
IT基礎知識のオススメ参考書
あなたがもし「ITについて全く勉強をしたことがない」「ITアレルギー(!)かもしれない」と感じるなら、初心者向けのこの参考書です。たくさん使われているイラスト説明がわかりやすく、目に見えないシステムをイメージしやすいのが特徴です。
無料教材+参考書1冊
紙媒体の参考書を1冊準備しておくと、とても便利です。参考書を開いてパソコンでコードを書きながら、スマホで調べ物をするのが、私のおすすめ初心者スタイルです。紙媒体の参考書は、初心者を卒業して不要になったとき、転売しやすいのもおすすめ理由のひとつです。
HTMLとCSSのオススメ参考書

90日間以上の期間設定
毎日の勉強時間が1~2時間程度しか確保できない場合は、90日間以上の期間設定をして下さい。私が挑戦した60日間では、短かったです(反省)。どうしても短期間で達成したい場合は、平日に3~4時間、休日は5~8時間程度の勉強時間の確保をおすすめします。
先にも書きましたが、勉強時間を長くすると毎日がつらくなってしまうと思うので、期間設定を長くしましょう。
まとめ:プログラミング初心者の60日間チャレンジ【検証結果】
私が自分で勉強した検証結果は「本気で勉強すれば、身につく」です。初心者が60日間で、どれくらいのスキルが身についたのかは「Webサイト模写結果」動画でご確認下さいませ。
初心者でした。たった60日間でした。それでも、これだけのことができるようになりました。プログラミングに興味がある人は、今、勉強を始めましょう。
初心者の勉強記録は、こちらです。
→プログラミング初心者の60日間チャレンジ物語【前編:30日目まで】
→プログラミング初心者の60日間チャレンジ物語【後編:60日目まで】
プログラミング勉強のメリット・デメリットは、こちらです。
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】