私が200日間プログラミング勉強を続けられた理由

私が200日間プログラミング勉強を続けられた理由
私はずっと「プログラミングは難しい」と考えていました。資格試験のために少しだけ勉強したことがありますが、良い思い出ではありません。しかし、スキルアップのため「独学でプログラミング」に挑戦することにしました。そして無事に、「独学でプログラミング」勉強が200日を越えたのです。
200日を越えたので、苦手なプログラミング勉強を続けられた理由を、まとめておきます。何かをはじめようと考えているあなたと、プログラミングに苦手意識を持っていた200日前の私に、3つ、伝えます。
- 新しいことをはじめるために、好きなことをやめない
- if-thenプランニングのピンチ版
- 定期的なフィードバック
新しいことをはじめるために、好きなことをやめない
新しく何かをはじめようとするとき、「○○をやりたいから××をやめて、××の時間を○○に使おう」と計画する人がいます。これは「××をやめないと時間がないから挑戦できない」と、考えているからです。「時間が無いからできない」と、はじめる前に言い訳するのは、挑戦して失敗したくないからです。はじめる前に言い訳を考えている人が、新しいことに挑戦することができるでしょうか?
好きなことは、ご褒美にうまく使いましょう。資格試験のように達成目標が明確であれば、試験合格までお酒をやめる!など、自分の好きなことを我慢して、モチベーションを高めるのが良いでしょう。
しかし、長く続ける場合には、逆効果になってしまいます。こんなに我慢しているのにうまくいかない、時間が思うようにできない、などの弊害が起きます。好きなことを我慢するのは「シロクマのことをだけは考えてはいけない」のに「シロクマのことばかり考えてしまう」ときと同じ状態になり、脳のリソースを奪われてしまうからです。
新しいことに挑戦するときは、好きなことをやめないまま、挑戦を開始しましょう。時間を捻出するために何かをやめるならば、「好きなこと」やめるのではなく、「やらなくてもいいこと」「やりたくないこと」をやめましょう。
if-thenプランニングのピンチ版
「シロクマのことをだけは考えてはいけない」という有名な心理学の実験があります。シロクマのことを考えないように努力すれば努力するほど、頭の中がシロクマのことでいっぱいになってしまうという現象です。
勉強ができないピンチの時に「勉強ができないどうしよう」と考えてしまうと、「勉強ができない」思考が繰り返されてしまいます。勉強ができないどうしよう!と思考で焦ったところで、うまくいきません。誰にだってうまくいかない日があるものです。
私は計画通りに勉強ができないときのために、if-thenプランニングのピンチ版を作成してあります。
if:勉強ができないときは then:きっぱり休む
if:前日勉強を休んだときは then:最小ノルマから再開する
いつでもうまくいくという前提で計画を立ててしまうと、アクシデントで計画が崩れた場合、立て直しが難しくなります。計画には、あらかじめ予備日を設定しておきましょう。それでも、急に体調が悪くなったり、仕事が押してしまったり、家庭でイベントが起きたときに、対応しきれないときがあります。
そんなピンチのときのために、「if-thenプランニングのピンチ版」を先に作っておくのです。私は、このif-thenプランニングを活用しています。
ピンチの時は、あっさり勉強をやめて、全力で休みます。私は、早く就寝することにしています。ぐずぐず引きづっていても、解決しないからです。やる気が不十分、集中力がない状態で勉強しても、身に入らないし、身につきません。さらに翌日は、前日のぐずぐずを引きずることが多く、勉強が進まないことを何度も経験したからです。
休息をとった次の日は、いつもよりノルマを小さくします。前日の休みを取り返すために、「前日+今日のノルマ=2倍」設定をしたくなりますが、こんな2倍設定ができるくらいならば、前日、勉強を休んでいないはずです。
休んだ次の日のノルマは、勉強を再開しやすいように、一番小さいノルマを設定し直します。
定期的なフィードバック
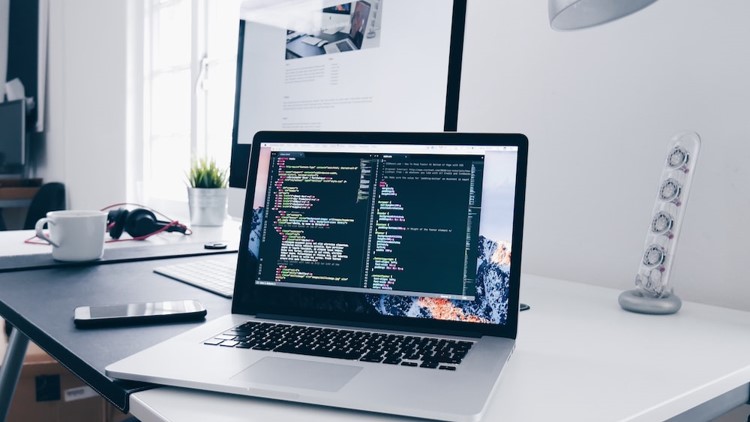
私は日々の勉強をX(旧Twitter)に記録に残し、ある程度まとまったところでブログ記事にしていました。これは、自分自身の勉強記録をモニタリングし、フィードバックに活用したかったからです。
日々のXは「何ができて、何ができなかったのか」を、まとめたブログ記事は「課題達成のために、何ができるようになればよいのか」を確認するためです。ブログ記事のアップのタイミングでフィードバックを行い、「これからやるべきこと」を意識することで、モチベーションを維持することができました。
XやブログなどのSNSで勉強記録を取ることは、他人の視点が入るのでおすすめです。他人の視点が入ることで、今日は勉強しなくてもいいかな?という甘えを抑えることができるからです。一石二鳥ですね。
※現在は、まとめてアップしたブログ記事を、さらにまとめてアップし直しております。
独学でプログラミングに挑戦して、失敗だったかな?と思うこと
プログラミング勉強をはじめて、全てが良かったわけではありません。「独学でプログラミング勉強は失敗だったかな?」と考えるときがあります。失敗だったと考えてしまう理由は、次の3つです。
- 正解がわかりにくい
- 行き詰まると絶望感を感じる
- 周囲に話し合える相手がいない
独学の悩ましい特徴でもあります。
正解がわかりにくい
自分の書いたコードが正しいのかどうか、自分で判断するのが難しいです。プログラミングは正解がいくつも存在するため、試験解答のように「これは絶対に正解で、これは絶対に間違い」とはっきりさせることがとにかく難しいです。
私は「とりあえず、動作してくれればオッケー」という、ゆるめの自己基準で正解だと判断しています。
行き詰まると絶望感を感じる
正解がわかりにくいのと同時に、間違いを見つけ出すのがとても大変です。動作しなくなると、行き詰まります。そして、永遠に間違いを見つけられないのではないか、という壮絶な絶望感を感じます。(少し大げさでしょうか?)
私は行き詰まると、本当に切ない気持ちでいっぱいになります。行き詰まりを払拭するために、ひたすら参考書とネットで調べまくります。
それでも、なかなか解決できないときがあるのですよね。
周囲に話し合える相手がいない
同じ勉強をしている人が周囲にいなければ、孤独です。ちょっとした疑問などを、一人で抱え込まなければいけません。ITエンジニア向けのサイトチャットでプログラミングに関する質問をすることはできますが、「プログラミング勉強の取り組み」という悩みを相談することはできません。
これはプログラミング以外でも、独学をする人にとっては同じことがあり得るでしょう。周囲に話し合える相手がいないのは、寂しくて、残念なことだと思います。
まとめ:私が200日間プログラミング勉強を続けられた理由
苦手な勉強を続けられた理由を、3つ、まとめます。
- 新しいことをはじめるために、好きなことをやめない
- if-thenプランニングのピンチ版
- 定期的なフィードバック
あなたは何かをはじめることができますし、継続することもできます。ぜひ、新しいことに挑戦し、継続していって下さい。