プログラミング初心者の60日間チャレンジ物語【前編:30日目まで】

- プログラミング初心者の60日間チャレンジ物語【前編:30日目まで】
- プログラミング初心者の60日間チャレンジ【0日目】
- プログラミング初心者の60日間チャレンジ【1日目】
- プログラミング初心者の60日間チャレンジ【2日目】
- プログラミング初心者の60日間チャレンジ【3日目】
- プログラミング初心者の60日間チャレンジ【4日目】
- プログラミング初心者の60日間チャレンジ【5日目】
- プログラミング初心者の60日間チャレンジ【6日目】
- プログラミング初心者の60日間チャレンジ【7日目】
- プログラミング初心者の60日間チャレンジ【8日目】
- プログラミング初心者の60日間チャレンジ【9日目】
- プログラミング初心者の60日間チャレンジ【10日目】
- プログラミング初心者の60日間チャレンジ【11日目】
- プログラミング初心者の60日間チャレンジ【12日目】
- プログラミング初心者の60日間チャレンジ【13日目】
- プログラミング初心者の60日間チャレンジ【14日目】
- プログラミング初心者の60日間チャレンジ【15日目】
- はじめてのCSS入門講座 動画視聴
- プログラミング初心者の60日間チャレンジ【16日目】
- プログラミング初心者の60日間チャレンジ【17日目】
- プログラミング初心者の60日間チャレンジ【18日目】
- プログラミング初心者の60日間チャレンジ【19日目】
- プログラミング初心者の60日間チャレンジ【20日目】
- プログラミング初心者の60日間チャレンジ【21日目】
- プログラミング初心者の60日間チャレンジ【22日目】
- プログラミング初心者の60日間チャレンジ【23日目】
- プログラミング初心者の60日間チャレンジ【24日目】
- プログラミング初心者の60日間チャレンジ【25日目】
- プログラミング初心者の60日間チャレンジ【26日目】
- プログラミング初心者の60日間チャレンジ【27日目】
- プログラミング初心者の60日間チャレンジ【28日目】
- プログラミング初心者の60日間チャレンジ【29日目】
- プログラミング初心者の60日間チャレンジ【30日目】
プログラミング初心者の60日間チャレンジ物語【前編:30日目まで】
初めてプログラミング勉強をしたときの記録記事を、取りまとめました。友人が勉強を開始するらしく、参考にして欲しかったからです。記録は残してありますが、勉強開始前にどうしても読んでいただきたい記事は、こちらの2本です。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
この2本の記事を読んで、それでもやりたい!と思った方には、全力でプログラミング勉強をオススメし、全力で応援させていただきますね!
プログラミング初心者の60日間チャレンジ【0日目】
プログラミングを勉強した方が良い、とよく聞きます。初心者でも未経験者でも、勉強すれば身につくスキルと言われています。私はIT関係で仕事をさせて頂いているので、私自身もプログラミングのスキルがあれば良いと感じていました。
というわけで。
私自身が実験台になって、初心者が独学でプログラミングスキル身につけられるのかを検証します。
実験期間は60日間(予定)です。
期限設定をした理由は、終わりのある挑戦でモチベーションを維持するためです。(プログラミングができるようになるまで、だと終わりが見えずモチベーション低下の可能性が大きくなるからです。)
実験・検証開始時点の状況
- プログラミングは完全初心者
- ITの知識はそれなりにある
- 英語は超苦手
- 無料教材のみ使用(持ち歩き用として、1冊だけ参考書を購入)
- 目標は、ページ1枚の作成
- この目標設定が、現時点では高いのか低いのかさえわからない
- 2020年1月5日がタイムリミット
通常は3ヶ月から半年程度の勉強期間を設定するようですが、IT初心者ではないため短くしてみました。また、私自身プログラミングに対する苦手意識が強く、そんなに長い期間を設定すると、実験・検証結果が出る前に心が折れそうだからです。
使用させて頂く基本的な無料教材は、「プログラミング基礎の完全ロードマップ【挫折しない教材】」です。このロードマップを作成して下さっているのは「マナブ」さんです。ブログやTwitter、YouTubeでプログラミングだけではなく、様々な情報発信をしていらっしゃる方です。初心者の私でも内容がわかりやすいと感じたので、このロードマップを参考に、プログラミング勉強に挑戦します。
60日間で、初心者が独学でプログラミングスキルを身につけられたのか?
私自身も楽しみに、記録していきます。
プログラミング初心者の60日間チャレンジ【1日目】

本日の設定ノルマです。
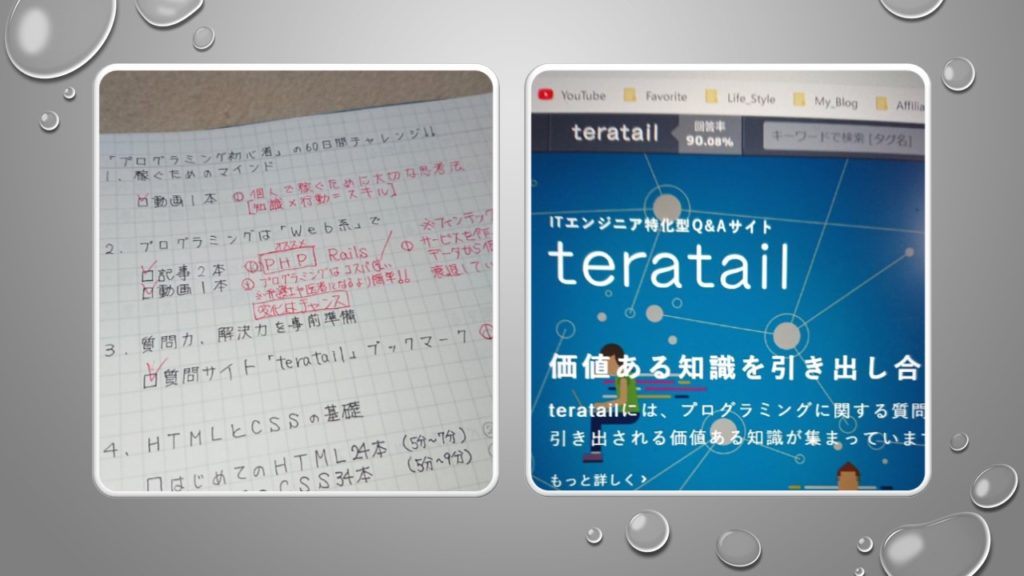
- 稼ぐためのマインド 動画1本
- プログラミングはWeb系 記事2本、動画1本
- 質問サイト「teratail」をブックマーク
初日のため、プログラミングしないプログラミングの勉強です。
稼ぐためのマインド 動画1本
個人で稼ぐために大切な思考法を5つ、わかりやすく解説してくれています。
知識×行動=スキル
このまとめが、私はとても気に入りました。プログラミングに限らず、大切な内容だと思います。
プログラミングはWeb系 記事2本、動画1本
記事を読ませて頂いた結果、PHPを選択すれば良さそうなことがわかりました。また、サービスを作って、意見を聞いて、データから仮説を立てるのは、私に向いていそうな気がします。(単なる気のせいかもしれませんが、初日なので多めに見てやって下さい。)
動画では、プログラミングのコスパが良いことを紹介してくれています。医者や弁護士になるより、コスパが良いのは明白でしょう。勉強量も少なくて済みそうです。
世界一のプログラマーを目指すならば、とてつもない勉強量が必要でしょうが、ページ1枚を作成するだけなら、独学でできると信じて勉強します。
質問サイト「teratail」をブックマーク
みなさんが質問している内容を、読み上げるだけでも大変です。見たことのない記述と単語が並んでいます。
1日目のノルマは達成です。 60日以内に、概要程度は理解できるようになりたいです。明日からは、本格的なプログラミングをはじめますね。気を引き締めていきます。
プログラミング初心者の60日間チャレンジ【2日目】

はじめてのHTML入門講座 動画視聴
何を覚えればプログラミングができるのかよくわからないまま、入門講座を視聴しました。1-1~4までの4本で、視聴時間は約21分です。
私は、メモ代わりにノートを取りつつ、練習コードを書きつつだったので、実際には1時間程度かかりました。一日の勉強時間としては短めなので、まだまだモチベーションは下がらず、メンタルは大丈夫です。
- 見出し headlineのh
- 段落 paragraphのp
- doctype どのようなHTML(ver.)で書かれているか
- html このタグの内側が本文(内容)
- head 必要な情報を書く
- body 文書の内容(見せたい部分)
- meta 文書の情報
- title タイトル(タブやお気に入りに表示される)
- div 分割:division ※ブロック要素
- span 範囲:span ※インライン要素
自分で練習コードを書いてみて、その内容がWebブラウザに表示されたとき「とても面白い」と感じました。覚えることが難しくない2日目は、楽しく勉強できて良かったです。
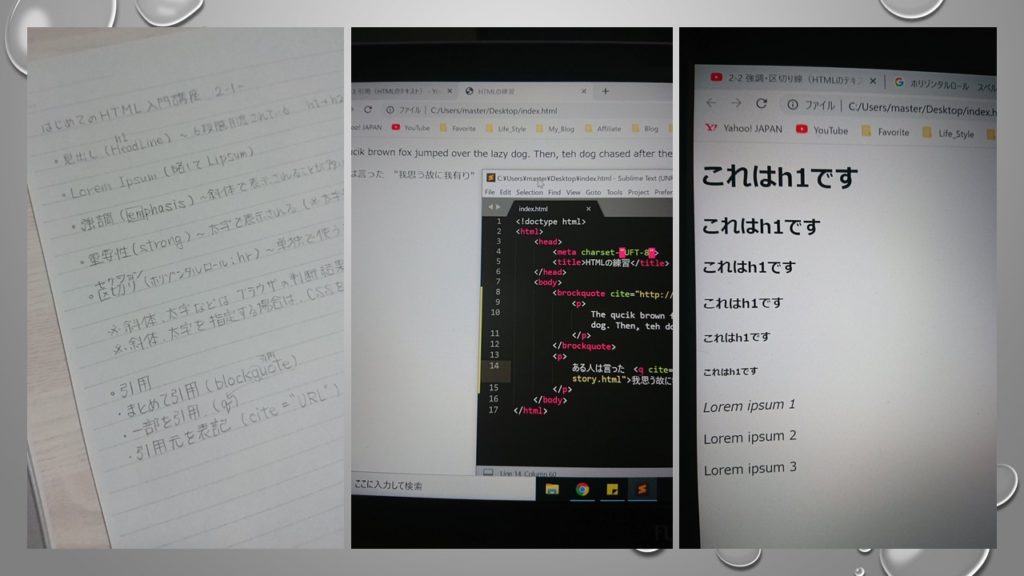
プログラミング初心者の60日間チャレンジ【3日目】

はじめてのHTML入門講座 動画視聴
入門講座の視聴は2-1~3までの3本で、視聴時間は約15分です。サンプルコードをダウンロードしていないため、動画を見つつ、止めつつ、コードを書きつつです。
- 見出し headlineの頭文字 h1からh6まで
- 段落 paragraphのp
- 強調 em (エンファシス) ※斜体
- 重要性 strong ※太字
- 区切り hr (ホリゾンタルロール) ※単独で使用できる
勉強時間を確保できなかったため、今日はこれだけでした。たったこれだけですが、コードを書いて実際にWeb表示されると、とても面白いですよね。私が一番楽しかったのは、h1からh6までを並べたときです。かなり面白くて大笑いしました。
このくらいで面白いと感じられると言うことは、もしかしたら、プログラミングが向いているのかもしれません。淡い期待を持ちつつ、勉強しすぎない程度に、勉強を継続します。
プログラミング初心者の60日間チャレンジ【4日目】

はじめてのHTML入門講座 動画視聴
入門講座の視聴は2-4~5の2本で、視聴時間は約10分です。今回はコードを書かずに視聴していたので、ノートだけですね。
- 略語、略語の元の言葉(カーソルを置くと表示)
- 名前の特記(斜体)
- 住所などの表現(斜体)
- code~コンピュータ用語
- 改行(linebreak)
- プリフォーマット(pr)~意図的にそのまま表示させる
今までに覚えたことだけでも、何か作れそうな気分です。
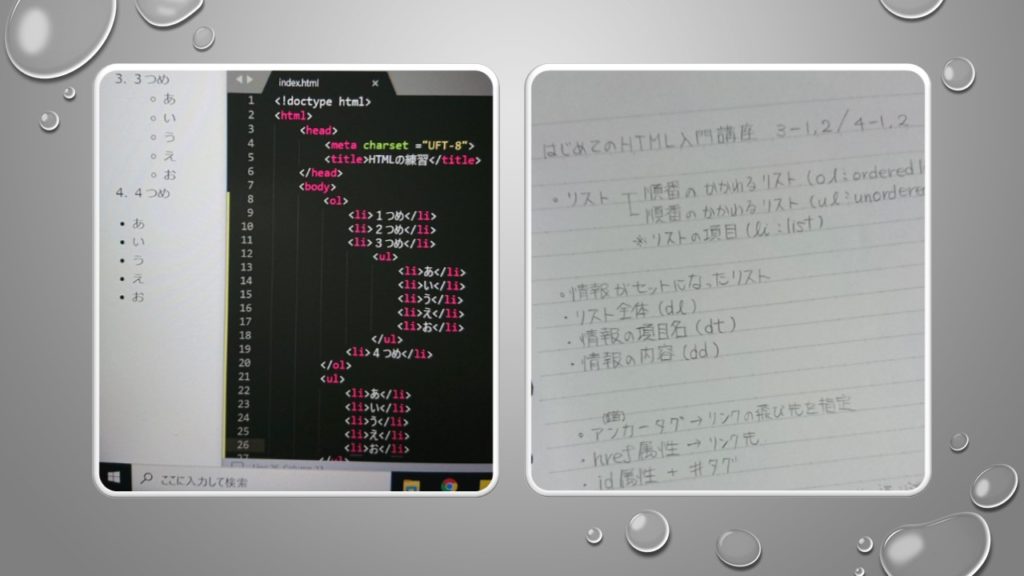
プログラミング初心者の60日間チャレンジ【5日目】

はじめてのHTML入門講座 動画視聴
入門講座の視聴は3-1・2、4-1・2の4本で、視聴時間は約22分です。サンプルコードを真似て書く時間も、早くなりました。視聴だけではなく、下記に慣れることが大切ですね。
- リスト
- 順番のかかわるリスト(ol : ordered list)
- 順番のかかわらないリスト(ul : unordered list)
- リストの項目(li : list)
- 情報がセットになったリスト
- リスト全体(dl)
- 情報の項目名(dt)
- 情報の内容(dd)
- アンカータグ
- 相対パスと絶対パス
情報処理技術者試験で、初級アドミニストレータのときから「相対パス」「絶対パス」を覚えさせられました。現在のITパスポートでも、当たり前のように勉強させられます。
その当たり前の理由が、今、ようやく理解できました。フォルダまるごと移行、サーバ移転を考えるならば、絶対パスで表記されていると修正しなければならないコードが多くなりすぎますよね。10年以上勉強してきて、ようやく理解できるようになるなんて、奥が深いです。
プログラミング初心者の60日間チャレンジ【6日目】

参考書とノート整理
今日は勉強時間が確保できなかったので、隙間時間で参考書を読みつつ、ノート整理を行いました。
プログラミング初心者の60日間チャレンジ【7日目】

ブログテーマを入れ替え中
HTMLが多少理解できるようになり、リンクや記事、画像の設定ができました。まだCSSがわからないのため、体裁が整いません。まだまだですね。
プログラミング初心者の60日間チャレンジ【8日目】

はじめてのHTML入門講座 動画視聴
入門講座の視聴は5-1~4、6-1、2の6本で、視聴時間は約32分です。
- 画像
- ファイルの読み込み
- iframe
- コメント(コメントアウト)
- 行とセル
- 表のヘッダー、フッター、ボディ
画像とコメントアウトは、きちんと使いこなせるように頑張ります。画像のalt属性、title属性はきちんと設定できるようになりたいですね。コードを打ち込んで、直接表を作れるとは思っていなかったので、目から鱗が2枚落ちました。勉強って、本当に大事です。
プログラミング初心者の60日間チャレンジ【9日目】
勉強画像はエラーでなくなっちゃいました。反省です。
はじめてのHTML入門講座 動画視聴
入門講座の視聴は7-1~5までの5本で、視聴時間は約33分です。動画を見つつ、止めつつ、コードを書きつつでしたが、さすがにここまで続けると、コードが長くなりました。今日は1時間半くらいかかりました。
- テキスト入力
- 選択式入力
- フォームのグルーピング
- ボタンと送信
何を作っているのか気付かないまま、フォーム画面が出来上がりました。PC画面の前で何度も「なるほどな~」と納得です。プログラミングが、本当に面白いと感じています。
今回、プログラミング勉強に使わせてもらっているテックアカデミーさんの無料講義なのですが、内容が進むにつれて、視聴回数が激減しています。『1-1 HTMLとは何か?』は約34600回の再生数なのに、『7-5 ボタンと送信』は、約7800回の再生数に落ち着いています。
内容を理解している人が多いため視聴されていない、とは考えにくいですよね。途中でプログラミング勉強を脱落した人がいっぱいいるのだと思います。(有料に切り替えた、のなら良いですね。)
私は、日数をかけることで、初心者HTMLを突破できました。明日からは、初心者CSSに挑戦します。慌てずに、積み重ねて勉強していきます。
プログラミング初心者の60日間チャレンジ【10日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は1-1、2の2本で、視聴時間は約15分でした。この2本の動画ではコードを書いておらず、基本と用語の説明がされているだけです。飛び交う専門用語に、ちょっとだけ心が折れそうです。
- CSSはデザインを決める→どこの、何を、どうする
- 書き方は3種類あるが、基本的には外部ファイルの読み込み(理由:メンテナンスが楽だから)
- 優先度がある(しかも、いろんな優先度がある)
- セレクタ~どこの
- プロパティ~何を
- 値~どうする
用語とルールが多く、一回だけの講義視聴では覚えられなさそうです。参考書も駆使しながら、次回はコードを書けるように頑張ります。
プログラミング初心者の60日間チャレンジ【11日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は1-3~5の3本で、視聴時間は約11分でした。飛び交う専門用語対策(前日の復習)をしてきたため、今日の内容はしっかり理解できました。
プログラミング初心者の60日間チャレンジ【12日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は2-1~3の3本で、視聴時間は約17分でした。サンプルコードを準備するのが面倒なので、自分のブログでCSSコード書きを実践しています。大分、体裁が整ってきましたよ。
私が使っているのは、WordPressで有料テーマ『ManablogCopy』です。Manablog Copyの「シンプルさ」「読みやすさ」「SEO対策」が気に入っていて、販売開始後すぐに購入していたのですが、テーマ入れ替えは情報処理技術者試験が終わってからでした。これは、プログラミング勉強を開始しないと、太刀打ちできないと思ったからです。「完全初心者には難しい」と注意書きがあったので、勉強をはじめてからなら、どうにか扱えるかもしれないと考えたのです。
初心者HTML動画視聴をクリア後、CSSは自分のブログであれこれコードを書いています。実践して、体裁が変わっていくと面白いのですが、セレクタがまだ、難しいです。理解ができていないです。実践と復習と重ねて、勉強していきます。
プログラミング初心者の60日間チャレンジ【13日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は2-4~7の4本で、視聴時間は約28分でした。今日の課題は難しすぎて、自分のブログに反映させていません。(何を反映させれば良いのかわかりません。本当に難しいです。)
特殊なセレクタが本当に特殊すぎて、難しいです。理論はわかるのですが、実際どんな場合にこの特殊セレクタが必要なのか、イメージが沸きません。
属性セレクタは、HTMLで勉強しているため、使いやすそうな感じがしました。属性でのデザイン統一は、使い勝手が良さそうですよね。
疑似要素も、使いやすそうですね。運営されているサイトなどで、よく見かけるのでイメージしやすかったです。ユーザに優しい設計に欠かせないと思いました。
構造的な疑似要素は、特殊セレクタと同様に、どういう状況で設定すれば良いのか、イメージが沸きませんでした。本気でデザインをする場合は必要みたいなのですが、まだ、全くイメージできません。
プログラミング初心者の60日間チャレンジ【14日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は3-1~3の3本で、視聴時間は約27分でした。実際にコードを動かしたのは、色だけです。
サイズの指定方法は、絶対的サイズ、相対的サイズの2通りです。何故パソコン(エクセルやワードなど)ではピクセルサイズを使用するのか、という初歩的な疑問がすっきり解決しました。パソコンでは、絶対的より相対的に指定した方が、使いやすいことが多いからですよね。だから、ユーザ登竜門であるITパスポート試験から「絶対的」「相対的」の講義をされるのですね。納得です。
単語による指定方法は、たくさんあるので、使いながら調べながら覚えていきます。エスケープ処理とはどういうことなのか、情報処理技術者試験でも覚えさせられましたが、コードで示してくれたので、とてもわかりやすかったです。初めからコードが読めたり書けたりすると、情報処理技術者試験ってもっと簡単に勉強できたのかもしれない、と思いました。
色の指定方法は、学習必須。デザインだけではなく、タイトルや見出しなども色を指定したいですよね。透明度の指定が、思ったより簡単でした。ビジュアルで決めるより、数値で決めた方が統一感が出ると感じました。
プログラミング初心者の60日間チャレンジ【15日目】
勉強画像はエラーでなくなっちゃいました。反省です。
はじめてのCSS入門講座 動画視聴
入門講座の視聴は4-1、2の2本で、視聴時間は約13分でした。ノートに筆記する時間の方が、多かったかもしれません。
フォントの指定、文字の太さの指定、どちらも相手の状態がどうあるのかで変化することに驚きました。なるほど、です。
だから『Webブラウザは○○を利用して下さい』というメッセージが存在するのですね。私は今まで、企業広告だと思っていました(反省)。Webブラウザソフトの売り出し広告。実際は、ユーザのサイト体裁などが崩れるのを防ぐためだったとは…。勉強になりました。
そして、講義動画のPC環境でも、きちんと反映されない事象が存在していて、思いの外ナイーブな問題なのだと、再認識しました。
プログラミング初心者の60日間チャレンジ【16日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は4-3~6の4本で、視聴時間は約23分でした。自分のブログで実験してみたいところですが、体裁がきれいに整っているテーマなので、ノートだけで勉強です。
文字のスタイルの指定、行間の指定、文字の配置、リストの表示方法の4点を勉強しました。Officeソフトを使っていると、ボタンで変更可能なのですが、そのボタンの向こう側にこれらのコードが隠されているのですね。妙に納得しました。そして、他のソフトにコピペで移行すると、体裁が崩れる理由も納得でした。
最近、CSSの勉強をしはじめてからは、Officeソフトの操作速度も上がりました。単なる操作は今までもできたのですが、ボタンの向こう側に隠されているコードを知ってから、より、的確に操作できるようになったと感じています。プログラミングを勉強する価値は、コードを書くことだけにとどまりませんね。
60日間チャレンジも、4分の1が経過しました。何かひとつでも身につけることができれば、この挑戦は、私にとっては、価値があるものになります。すでに、効果が出始めているので、最後まで突っ走ろうと思います。
プログラミング初心者の60日間チャレンジ【17日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は5-1~4の4本で、視聴時間は約26分でした。ブログのテーマ体裁は綺麗なので、昨日に引き続きノートだけの勉強です。今日は書くことが多かったです。
padding、という聞いたことのない単語から始まりました。辞典で調べてみると「詰め物」という意味です。ボーダーラインに詰まって(くっついて)いるからなのかな?と思いました。
marginは、余白です。paddingも余白のお話だったのですが、示している部分が違います。書き方はそっくりですが、マイナス値が反映されることに驚きました。デザインが格好良くなりそうです。
displayとvisibilityは、使い分けが難しそうです。今のところ、使い方は思いつきませんが、示している内容は理解できました。「noneない」ことと「hiddenあるけど見えない」が、わかりやすいと思います。
boxサイズの考え方は、とても重要だと思いました。仕事で使っているシステムやWebデザインも、この考え方を理解すれば構築できそうです(気持ちだけはできそう気分なのです)。コードやデザインは模写して覚えることも大切なので、仕事のWebデザインを模写してみたくなりました。
プログラミング初心者の60日間チャレンジ【18日目】

復習を兼ねたブログ修正
今日はどうしてもブログ修正を行いたかったので、動画講義視聴はお休みしました。やりたかったことの一覧です。
- manablog copyのアップデート修正
- Googleアドセンスの自動広告停止
- アフィリエイトの体裁修正
- お問い合わせページの修正
とても悩んだのですが、お問い合わせページはContactForm7で作成しました。Googleフォームとの連携は便利だと思うのですが、全くGmailを使わない私には、現時点でのメリットが少なかったからです。
これでようやく、サイトの体裁が落ち着きました。あとはこのブログテンプレに合せて、記事を積み上げていきます。カテゴリーは分けてありますが、フッターのポートフォリオが活用できていません。今後、何かコンテンツを増やしていくときに、使用を検討します。それまでは「coming soon…」で置いておきますね。
プログラミング初心者の60日間チャレンジ【19日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は6-1~3の3本で、視聴時間は約14分でした。勉強休みを一日はさんでしまったので、気持ちを「改めて」勉強です。動画が短めだったのは、休み明けにありがたかったですね。
・float
MicrosoftWordで、一度は引っかかる罠だと思っています。画像と文字の回り込みですが、そもそも「回り込み」を考えること(認識すること)が難しいですよね。動画の途中、更新が上手くいかなかったところに、好感を持ちました。
・position
ちょっとした手品を見ているような気分でした。ゆっくり何度も講義を見返せば、理解できるのですが、とてもわかりにくい概念です。使い方も難しそうです。が、使いこなせれば綺麗なデザインを作れそうだと思いました。
・z-index
奥行き(重なり)を指定します。今日の講義の中で、一番スッキリ覚えられますね。数値は何でも良い、マイナス値OKなのは、面白いと思います。
プログラミング初心者の60日間チャレンジ【20日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は7-1~3の3本で、視聴時間は約24分でした。実践で練習していないので、デモサイトを作ったときは、たくさん試してみようと思います。
・背景の指定の基本
背景指定のCSSです。動画講義が始まると同時に、暗号のような板書にちょっとだけ負けてしまいました。順に読み解いていけば、今までの総合的な内容であり、目新しいものはありません。が、今回のこの講義、先生がちょっと慌てています。コードもWeb表示も、何故かばたばたしたカンジでした。
・背景の指定の応用
今までの総合応用ですね。初心者知識を全て、背景指定に詰め込んだみたいです。
・背景を操る
応用の応用編です。前の動画講義、応用のときは「へー」くらいの軽い気持ちでいたのですが、今回は違います。「これ!ゲームでよく使われているやつだ!!」と気付きました。ノベル系のゲームで、こういう背景の動き、透け、文字の動きがありますよね。ゲームもプログラムなのだと、妙に納得しちゃいました。通常のWebサイトデザインでは使いにくいかもしれませんが、ゲーム好きな私は覚えておきたい知識です。
プログラミング初心者の60日間チャレンジ【21日目】

はじめてのCSS入門講座 動画視聴
入門講座の視聴は、今日が最後になります。8-1~3の3本で、視聴時間は約18分でした。毎日少しずつだったのですが、全講義を視聴完走できて良かったです。まだ用語がしっかり覚えられていないので、参考書を活用しつつ、じっくり覚えていきます。
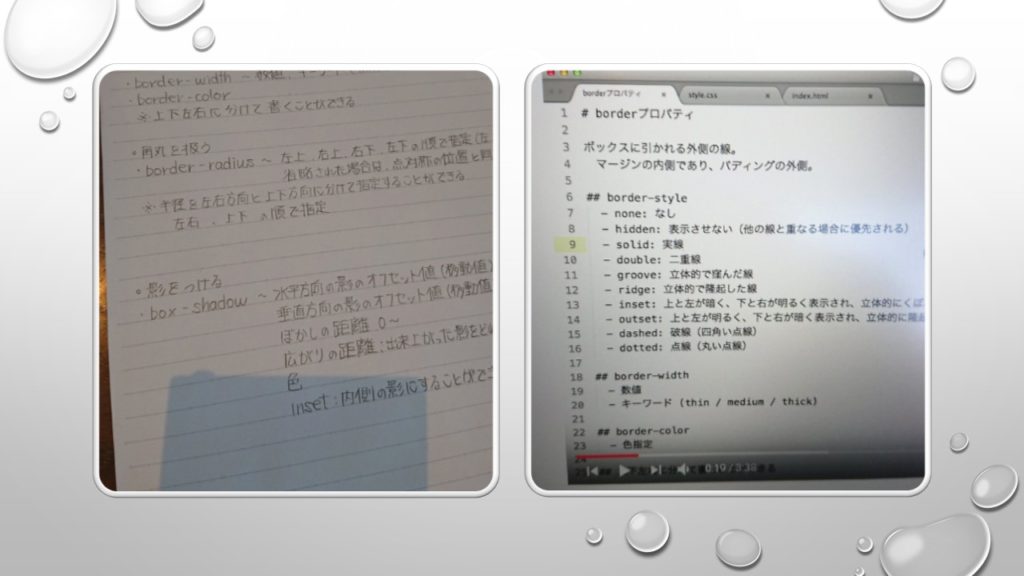
・borderプロパティ
板書の多さには、もう驚きません。ひとつずつ読み解いていきます。今までにはなかった用語がありましたが、示している内容はわかりやすかったです。体裁を整えて、上手に引かれたborderはオシャレだと思います。
・角丸を扱う
角の位置と半径を指定して、可愛いボックスを作れるようですね。解説の中で「レモンのような図形が書けます」というのがありました。プログラミングが得意になれば、図形描写ソフトを使わなくても、図形描写ができるということなのでしょうか。そう考えると、プログラマーは最強です。これは、プログラミング勉強の価値が高い理由のひとつだと思いました。
・影をつける
最後の影の指定がオシャレすぎです。プログラミングコード書きは、物事を理論立てて考える基礎練習に適した教材だと思いますし、自分でデザインを想像するクリエイティブ発想を同時に育てられると感じました。こんなにオシャレなコードを書くことがあるのかわかりませんが、私はプログラミング勉強がとても面白いです。
プログラミング初心者の60日間チャレンジ【22日目】

Sublime Textの設定
Windowsを使っているので、まず、コマンドボタンがどれなのかわからず、壁にぶち当たりました。Google神様を信じて、とにかく調べてインストール実行しかありません。
・AutoFileName
たぶん、導入できました。
・BracketHighligter
導入できました。わかりやすいインストール結果、ありがとうございます。
・ColorHighligter
たぶん、導入できました。もう少し、わかりやすくインストール表示してくれれば、初心者に優しいと思います。
・MaterialTheme
これくらい、インストール結果は大々的に表示して下さい。安心感が増します。が、インストール後の設定が難しかったです。上手にコードが読めないので、細かい部分はその都度、カスタマイズしながら使おうと思いました。
・PackageControl
よくわからないまま、インストール完了です。
コードの上にコードが表示される、MaterialThemeが一番つらかったです。一番頑張らなくちゃいけないところなのに、上手く設定できなかったのが悔しいです。
プログラミング初心者の60日間チャレンジ【23日目】

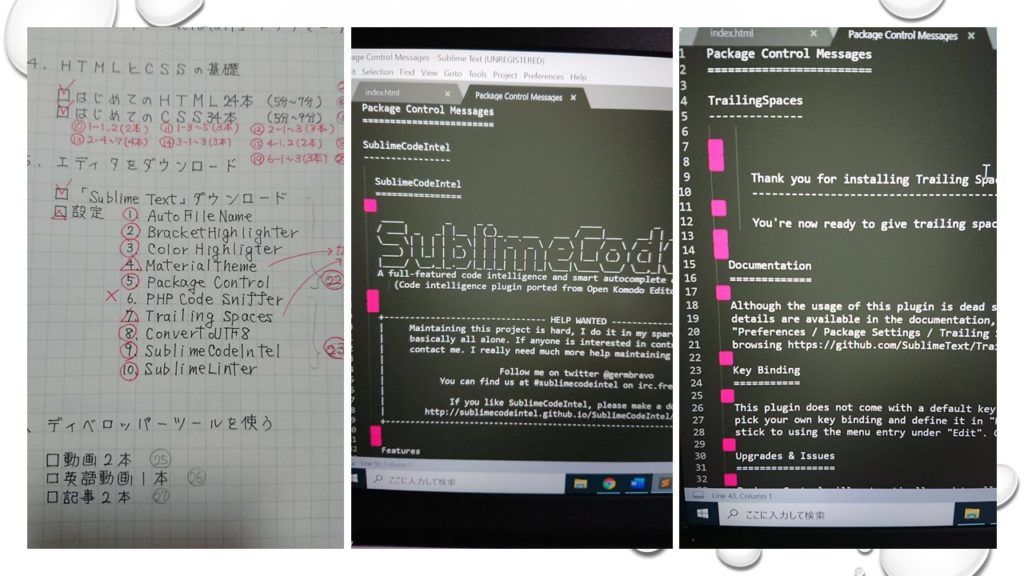
Sublime Textの設定
・PHPCordSniffer
躓きました。PHPを勉強していないのでわからないのですが、何か他のソフト(アプリ)が必要なのかしら??とりあえず、今日は保留しました。
・TrailingSpaces
「Ctrl」+「Shift」+「P」がとても大切です。インストールは簡単だったのですが、細かい設定がいろいろあるみたいです。これも後日、ゆっくりカスタマイズしていきます。
・ConverToUFT8
ちょっと迷子になりましたが、無事に導入完了です。
・SublimeCodeIntel
インテル入ってる?→入っていないので、自分で導入です。随分可愛らしい、完了画面を見せて頂きました。
・SublimeLinter
Sublimeシリーズは、完了画面が可愛らしいですね。
二日間かけて、Sublimeのプラグイン導入をしました。何のためのプラグインなのか、まだよくわかっていません。とりあえず導入です。PHPに躓いてしまったので、隙間時間を活用して、PHPの勉強方法を勉強しておきますね。今のところは、HTMLとCSSをメインに扱っていきます。
プログラミング初心者の60日間チャレンジ【24日目】

ディベロッパーツールを使う
動画視聴は「ブログのデザインカスタマイズ!Google Chromeの開発者ツールでCSSを思いのままに操る!」「今更聞けない! ブラウザデベロッパーツールの使い方」の2本で、視聴時間は約18分でした。
初心者HTML、CSSは通常速度で見ていましたが、普通は2倍速再生しています。今日はちょっと悩んで、1.5倍速再生でした。さくさく解説が進むので楽しいですが、ノート作成は間に合いません。実践を考えると、とても都合の良いツールで使用頻度が高くなりそうなので、改めてノートにまとめたいです。
この2本の動画は、基礎です。でもしっかり覚えられるまで、繰り返し視聴しようと思いました。
プログラミング初心者の60日間チャレンジ【25日目】

ディベロッパーツールを使う
動画視聴は「Google Chrome Developer Tools Crash Course」の1本で、視聴時間は約52分、ブログ記事2本でした。
前日から引き続き、ディベロッパーツールの勉強です。つまり「開発者のやりたいことが全て詰まった夢のようなツール」ですよね。たぶん。
英語の講義動画は、本当に英語で解説されていました。ところどころ理解できたのは「HTML」「CSS」「JavaScript」などのプログラミング用語と、うまくいかなかったときの笑い声だけです。開始からおよそ18分までは、昨日の2本の動画講義をまとめたような内容でした。その後、ディベロッパーツールでサイトを構築し、エラー確認をする、サイトを保存して連携する……というカンジに見えました。解釈を間違えていたらごめんなさい。
初心者の私では、これ以上理解できませんでした。英語がわかればもう少し、踏み込んだ内容がわかったかもしれませんが、最初に宣言しましたが「私は英語がとても苦手」です。それでも、コードの動きと雰囲気で、ディベロッパーツールを使えそうな気持ちになれました。
講義動画を補完するため、ブログ記事を2本読みました。納得です。理解が深まったと思います。実際にコードを動かして、ディベロッパーツール経験値を身につけていきますね。
プログラミング初心者の60日間チャレンジ【26日目】

はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は1-1~3の3本で、視聴時間は約16分でした。
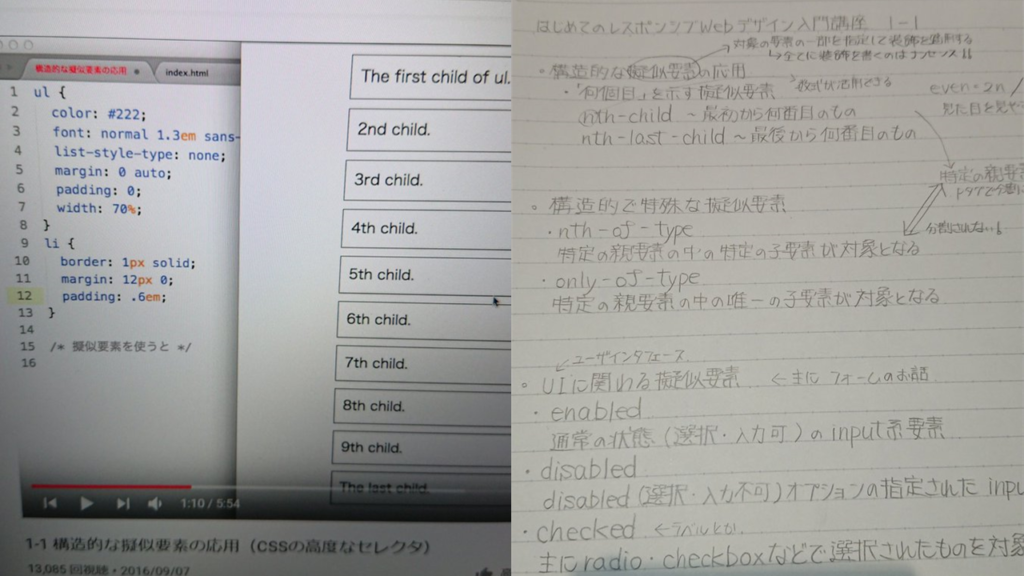
・構造的な擬似要素の応用
ノートにまとめようと思ったら、いきなりコード画面に変わって驚きました。初心者向けの動画なのに、展開が早くてびっくりです。nth-childは、偶数列奇数列の色づけでよく見かけますよね。(実際にnth-childと書かれているかどうかはわかりません(笑)。)綺麗に整列させるとき、入力ミスを防ぐとき、効果的な色づけ方法だと思います。
・構造的で特殊な擬似要素
日本語の間違い探しのみたいですね。CSSの適用内容も間違い探しみたいです。講義を見ているだけだと、簡単に「なるほど」と思いますが、自分がデザインしてコードを書くときは「どのコードがより適切なのか」を検討する必要があります。当たり前ですが、それが難しいですよね。既知のコードだけで勝負できるとは限りません。理想的な適用状態を示すコードをイメージしておくことも、大切だと感じました。
・UIに関わる擬似要素
プログラミング勉強を開始した頃は、HTML記述の方が多かったのに、今はCSS記述列が増大しています。レスポンシブにするためのコード書きは、想像している以上に大変な作業なのかもしれません。WordPressテーマ販売に、ひたすら感謝です。そろそろ新しいデザインを自分で実践しないと、コード練習ができませんね。気を付けます。
プログラミング初心者の60日間チャレンジ【27日目】

はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は1-4~6の3本で、視聴時間は約17分でした。
・一つ目を示す擬似要素
こういうコード指定を勉強するたびに、MicrosoftWordなどの汎用ソフトウエアがとても優秀であることに感動します。ボタン一つで、何でもできることが素晴らしい。その裏側には、こういうコードがたくさん隠されているのでしょう。
ドロップキャップ、という言葉を初めて知りました。新聞や雑誌などで使われている技法を、Webデザインで実行できるのです。しかもレスポンシブのため、体裁がとても綺麗に仕上がります。デザインそのものを勉強しなくてはならないですね。
・直前や直後の擬似要素
電話記号が想像と違ったのが残念です。『☏』だと思ったら『✆』でした。どちらも環境に依存する記号なので、書き込む前に環境確認が大切です。
「丸を書いてみましょう」からはじまったCSS記述に首をかしげていたら、大きな丸が表示されました。コードで記号を作るパターンでした。せっかく動画講義の勉強なので、講師がどういう意図でそのコードを扱おうとしているのか、理解できるようになりたいです。
・セレクタのまとめ
この講義は、今までのおまとめ講義になります。ノート代わりに使えます。どんなコードを使えば、実現したいデザインを実現してくれるのか。奥の深いCSSです。
プログラミング初心者の60日間チャレンジ【28日目】

はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は2-1~4の3本で、視聴時間は約15分でした。(1~4で3本になる理由は、のちほど。)
・文字の装飾(線を引く)
技が細かくなってきました。打ち消し線は便利ですし、利用頻度が高そうです。aタグとhoverの組み合わせからのnone指定は、合わせ技一本という感じがしました。しっかりUIを考えてからデザイン、CSSコードを書かなくてはいけませんね。
・空白などの扱い方について指定する
TechAcademyさんのYouTube講義動画が、同じ物が2つアップされています。確認してから視聴しましょう。もちろん、2回視聴しても良いです。
インデントと大文字、小文字の指定方法です。空白(スペース)を挿入すると、レスポンシブが成立しないときがあるため、相対的な表現が必要です。余談ですが、私の知り合いのフューチャーフォンから送られてくるメールが、改行を使わず空白で処置されてくるので、いつも読みにくいです。レスポンシブじゃないってことですね。勉強になります。
・文字に影をつける
オシャレです。オシャレ感を増すためにCSSでタイトルを書くわけではなく、タイトルロゴの挿入を画像から、文字に切り替えたいからです。画像よりも文字の方が検索に有利ですし、読み込みの速度向上も見込めます。
レスポンシブWebデザイン、とは言いつつ、検索対策にも必要な知識が満載ですね。理解をしながら、勉強を進めます。
プログラミング初心者の60日間チャレンジ【29日目】

はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は3-1~3の3本で、視聴時間は約14分でした。
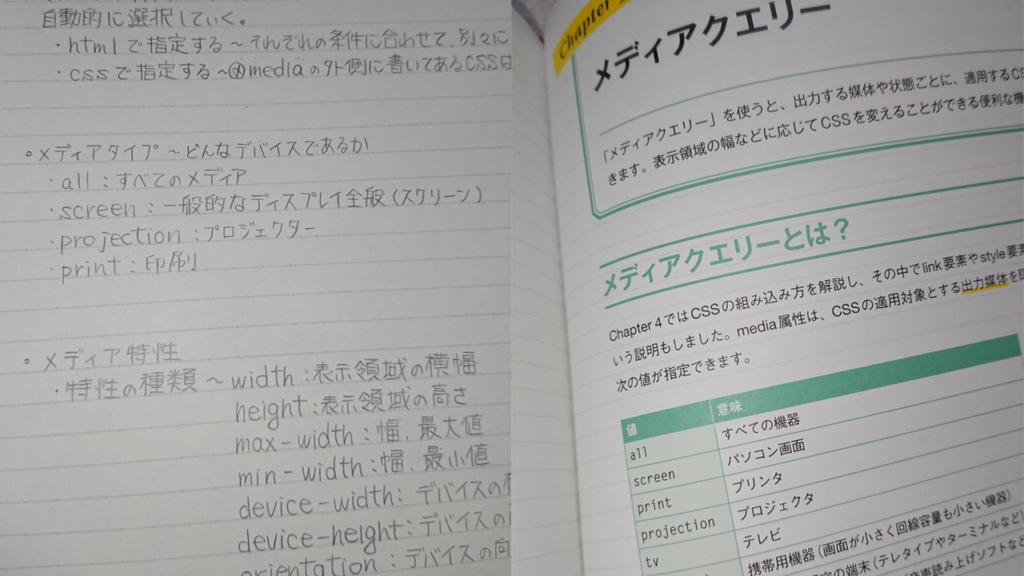
・メディアクエリとは
何の話なのかわからず、慌てて参考書を開きました。参考書で具体例を見つけて、何の話をしようとしているのかを理解することができました。参考書、大活躍です。
・メディアタイプ
私が一番馴染みのあるのは、printです。印刷用レイアウトは、仕事でとてもお世話になっています。この○○用レイアウトは、それぞれのソフトウェアに導入されていることがあるので、想像しやすいと思います。
・メディア特性
コードの説明がふわっとしています。この回は特に、ふわっとしていると思います。
今回の3本の動画は全て、概要講義だけでした。実際の動きが楽しみです。
プログラミング初心者の60日間チャレンジ【30日目】

はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は3-4~5の3本で、視聴時間は約20分でした。
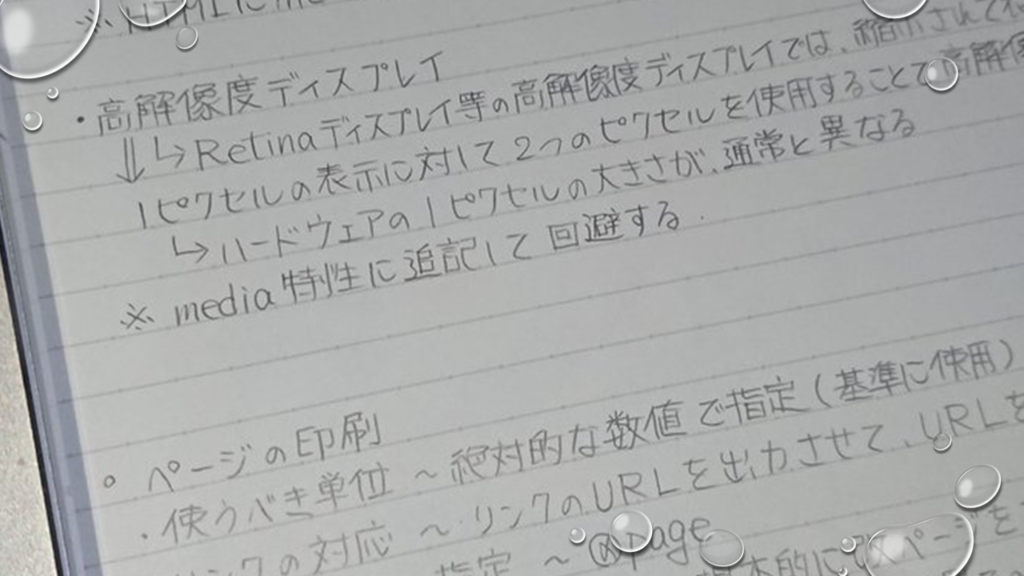
・環境に合わせた指定の追加
デバイス環境が変わると表示が変わることは、WordPressでは簡単に確認することができます。(便利な機能が搭載されているWordPressは優良です。)スマホでWebサイトを閲覧しているとき、うまく表示されない状態をイメージすれば良いと思います。今まで、全く気にしたことはありませんでしたが…。
高解像度ディスプレイの環境は、デジカメやスマホから写真データをパソコンに移したときのイメージですね。撮った画面で確認したときは、普通に見ることができるのに、パソコンに取り込むと画像範囲が膨らむ状態です。
どちらの表示環境も、見たことがある状態ではないでしょうか。
・ページの印刷
説明されている内容は理解できるのですが、実践のイメージが沸きませんでした。Webページ印刷が崩れるのは、何度も目にしたことがあります。しかし、印刷体裁が崩れない優良サイトのイメージが沸かないのです。印刷ニーズがあることに加えて、印刷体裁が整うコードを書いてくれているサイトを知りたかったです。実際のWebページを見るのが、一番の勉強になると思います。
後編はこちらです。
→プログラミング初心者の60日間チャレンジ物語【後編:60日目まで】