プログラミング初心者の60日間チャレンジ物語【後編:60日目まで】

- プログラミング初心者の60日間チャレンジ物語【後編:60日目まで】
- プログラミング初心者の60日間チャレンジ【31日目】
- プログラミング初心者の60日間チャレンジ【32日目】
- プログラミング初心者の60日間チャレンジ【33日目】
- プログラミング初心者の60日間チャレンジ【34日目】
- プログラミング初心者の60日間チャレンジ【35日目】
- プログラミング初心者の60日間チャレンジ【36日目】
- プログラミング初心者の60日間チャレンジ【37日目】
- プログラミング初心者の60日間チャレンジ【38日目】
- プログラミング初心者の60日間チャレンジ【39日目】
- プログラミング初心者の60日間チャレンジ【40日目】
- プログラミング初心者の60日間チャレンジ【41日目】
- プログラミング初心者の60日間チャレンジ【42日目】
- プログラミング初心者の60日間チャレンジ【43日目】
- プログラミング初心者の60日間チャレンジ【44日目】
- プログラミング初心者の60日間チャレンジ【45日目】
- プログラミング初心者の60日間チャレンジ【46日目】
- プログラミング初心者の60日間チャレンジ【47日目】
- プログラミング初心者の60日間チャレンジ【48日目】
- プログラミング初心者の60日間チャレンジ【49日目】
- プログラミング初心者の60日間チャレンジ【50日目】
- プログラミング初心者の60日間チャレンジ【51日目】
- プログラミング初心者の60日間チャレンジ【52日目】
- プログラミング初心者の60日間チャレンジ【53日目】
- プログラミング初心者の60日間チャレンジ【54日目】
- プログラミング初心者の60日間チャレンジ【55日目】
- プログラミング初心者の60日間チャレンジ【56日目】
- プログラミング初心者の60日間チャレンジ【57日目】
- プログラミング初心者の60日間チャレンジ【58日目】
- プログラミング初心者の60日間チャレンジ【59日目】
- プログラミング初心者の60日間チャレンジ【59.5日目】
- プログラミング初心者の60日間チャレンジ【60日目】
プログラミング初心者の60日間チャレンジ物語【後編:60日目まで】
初めてプログラミング勉強をしたときの記録記事を、取りまとめました。
前編はこちらです。
→プログラミング初心者の60日間チャレンジ物語【前編:30日目まで】
勉強開始前にどうしても読んでいただきたい記事は、こちらの2本です。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
この2本の記事を読んで、それでもやりたい!と思った方には、全力でプログラミング勉強をオススメし、全力で応援させていただきますね!
プログラミング初心者の60日間チャレンジ【31日目】

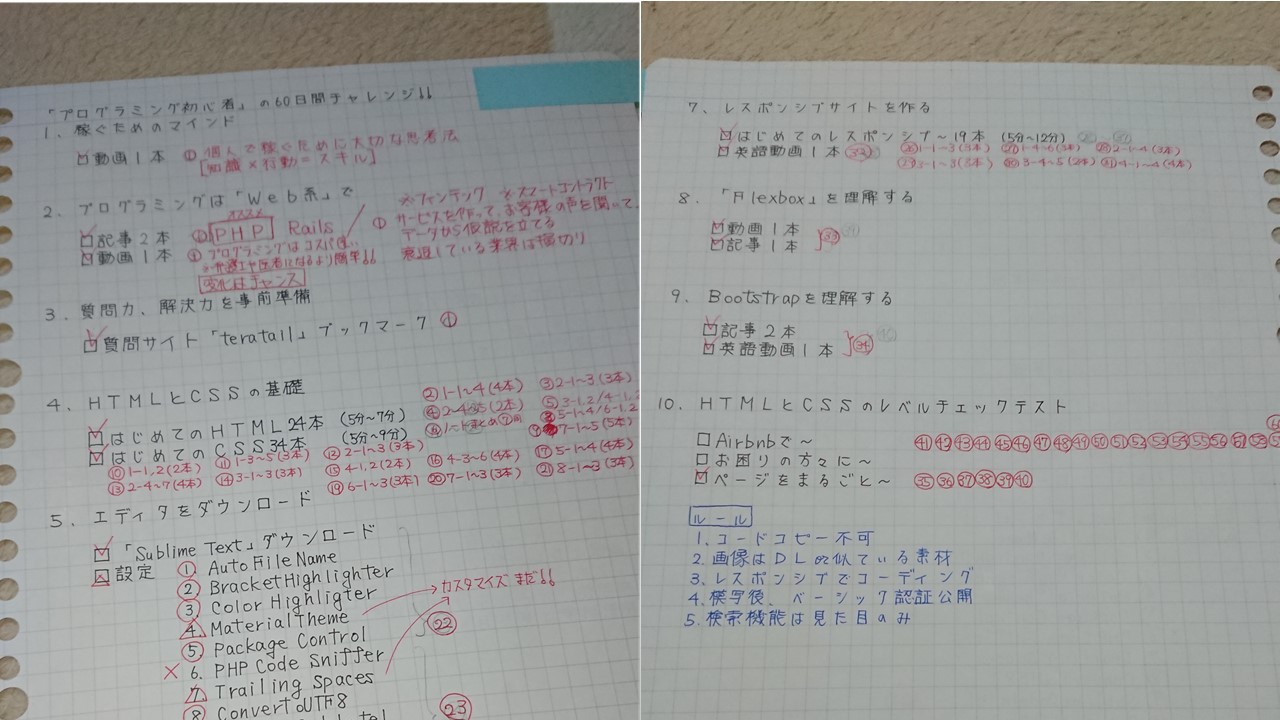
はじめてのレスポンシブWebデザイン入門講座 動画視聴
入門講座の視聴は4-1~4の4本で、視聴時間は約16分でした。
・レスポンシブデザインの考え方
入門講座の最初に、この講義があって良かったのでは?と思いました。今さらだから理解できる部分もありますが、1-1でもう少し説明が欲しかったです。
・切り替えポイントを作る
理屈はわかりましたが、使い方が思いつきません。ウインドウを広げてブレークポイントを超えると、背景色が変化するのは、ちょっと面白かったです。
・段組を切り替える
めちゃくちゃオシャレですね。デザインは勉強だけではなく、センスが必要に感じてきました。どのくらいの大きさで段組を変えるのか、などは、デザインした人のセンスが現れると思います。見やすいデザインを考えた後に、コードを書かないといけませんね。気をつけます。
・更に見た目を整える
デザインのセンスが、さらに問われますね。どのくらいの幅(px)なのかを、どんどん修正していってしまいましたが、これは実践感覚で身につくのでしょうか。どこが不十分なのかが、すぐにわかってしまうのは、本当にすごいことだと思います。自分で書いたコードは、しっかり自分で直せるようになりたいです。
プログラミング初心者の60日間チャレンジ【32日目】

Responsive Web Design Tutorial and Explanation 動画視聴
動画視聴時間は約20分でした。
今回の英語講義は、何となくわかったような気がします。知った単語が多くなったおかげなのか、CSSコードで動くサイトの動きが先読みできるようになったからなのかは、謎です。
動画は、今までの初心者レスポンシブをまとめた感じですね。コードを拡大してくれているので、とても見やすい動画です。
プログラミング初心者の60日間チャレンジ【33日目】

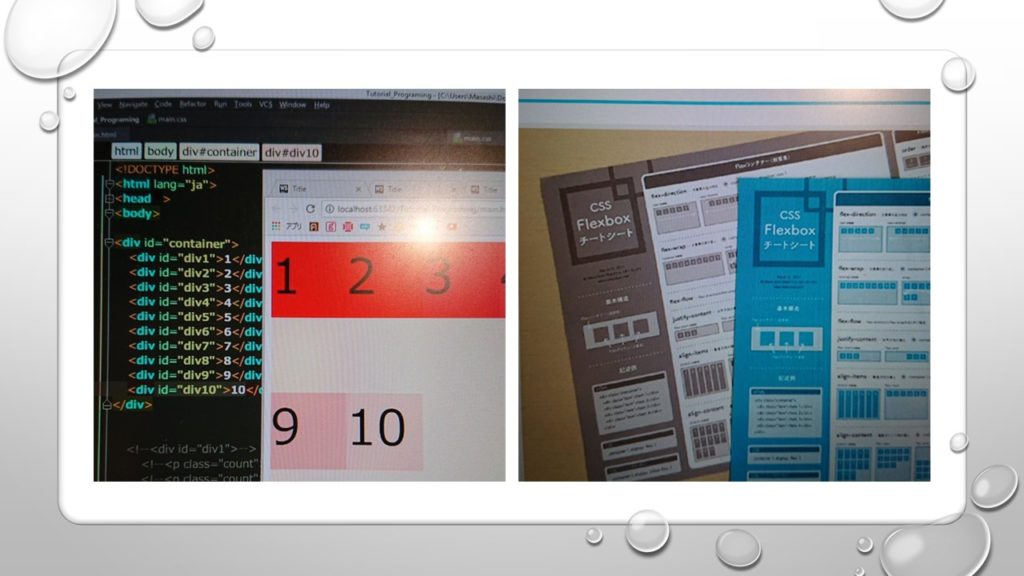
CSS3入門レッスンflexbox
動画視聴時間は約8分でした。とにかく便利そうな「flexbox」ですね。「float」よりわかりやすいことと、書き込むコードが短くなるのは嬉しいです。
「Webクリエイターボックス」さんのサイトで、「日本語対応!CSS Flexboxのチートシートを作ったので配布します」という記事があります。個人利用に限り、CSS Flexboxのチートシートを使わせて頂くことができるので、おすすめですね(無料ニュースレターの登録が必要です)。
初心者には、ありがたい情報です。
プログラミング初心者の60日間チャレンジ【34日目】

Bootstrap Tutorial For Beginners – Responsive Design with Bootstrap 3
動画視聴の前に「Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする」「初心者は2つの使い方を覚えるだけでかなり便利にBootstrapを使えるようになる」の初心者向けの記事を2つ読みました。その後に動画講義で、視聴時間は約14分でした。
「flexbox」は行(横方向)の区切りを重視し、「Bootstrap」は列(縦方向)の区切りを重視している感じがします。このふたつの使い分けは、行か列かで適正値を模索すればいいのかもしれませんね。(まだ、Webサイトをゼロから作成していないので、確かなことは言えませんが…。)
ここまで勉強して気付いたことは、プログラムするときは「HTML」よりも「CSS」の方を重要視されているということです。私はセキュリティの観点からプログラムを考えることが多かったため、内部動作を命じるHTMLにばかり注意が向いていました。これは、作成依頼者と保守側との相違が大きくなる原因ですよね。今さらですが、妙に納得できました。
そして、優秀なプログラマーが何をしてくれているのかも、ほんの少しですが理解することができました。内部動作、ビュー、セキュリティの要求を満たしてくれるプログラマーは、最強ですね。本当に感謝します。
プログラミング初心者の60日間チャレンジ【35日目】
ページをまるごと作ってみよう
いきなりWebサイトページの模写ができる気がしないので、参考書の「ページをまるごと作ってみよう」から挑戦開始です。
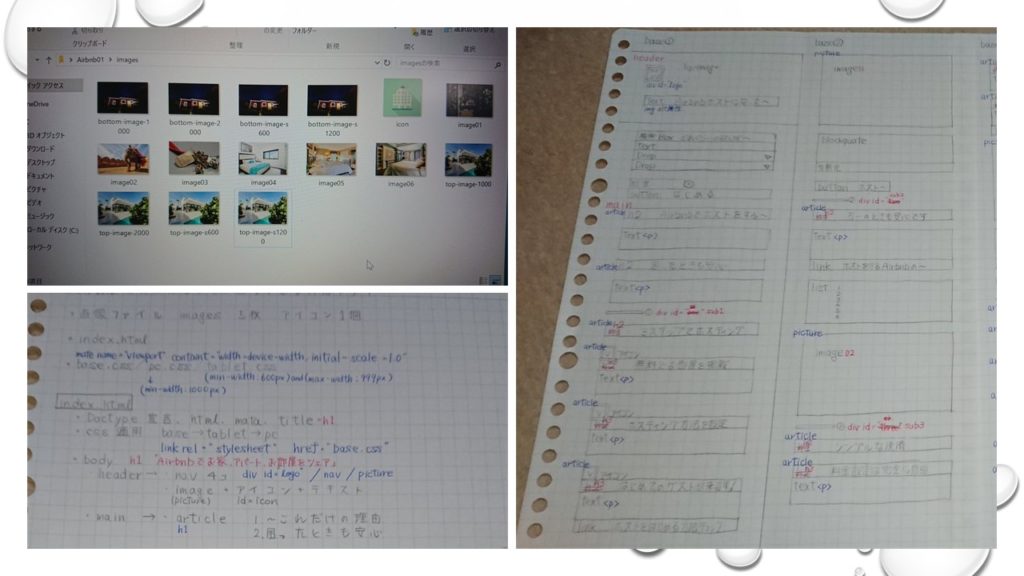
- ファイル構成を考える
- ファイルを作る
- headとheaderでつまずく
- とりあえずHTMLコードから書き始める
- Webで表示させる
- サンプル画像はあった方が良さそう
- サンプル画像をダウンロード
- タイトルと画像が表示させる
独り立ちの初日は、こんなものでしょうか?すぐに躓いたのは悔しいですが、ひとつずつ積み重ねるしかないので、とにかく小さくても積み重ねていきます。
プログラミング初心者の60日間チャレンジ【36日目】
ページをまるごと作ってみよう
昨日の続きで、HTMLコードを書き切りたいと思います。見本のページをお手本にしながら、とにかく書いていきます。
- 見本のWebページを確認
- headerを書く
- 無事に表示される
- mainを書く
- 表示がおかしい(けど、無視)
- footerを書く
- 無事に表示される
- 表示がおかしい場所に戻る
- mainではなくheaderがおかしいことに気付く
- 無事に表示される(HTML終了)
表示がおかしいときって、焦りますよね。自分ではきちんとコードを書いているつもりになっているので、自分で誤りを見つけるのが難しいです。もう少しSublimeTextに慣れてきたら、自分用に設定をカスタマイズしていきます。
プログラミング初心者の60日間チャレンジ【37日目】
ページをまるごと作ってみよう
HTMLを書いたので、次はCSSです。「base」「pc」「tablet」に分けるため、最初はbaseから挑戦していきます。
- 見本のWebページを確認
- ざっくり、カテゴリ分け
- Web表示を小さくする
- これ以上小さくならない?
- 頑張って書いてみた
- 何故か反映されない
- HTML記述を忘れていることに気付く
- 無事に表示される
- navで思考停止(次回課題)
私としては、順調な進行具合です。もっと勉強時間を増やせば、もっと書き進められるのかもしれませんが、覚えながら進むにはこれくらいが限界です。一度、ひとつのWebページを書き切れば、要領も良くなるので、初めの一歩は踏ん張っていきますね。
プログラミング初心者の60日間チャレンジ【38日目】
ページをまるごと作ってみよう
baseのCSSの続きです。
- しっかり復習
- navを書く
- 無事に表示される
- まだレスポンシブではない
- 次はメイン
- 無事に表示される
- footerでスペルミス発見
- なぜか、行間が狭い
- HTMLに戻る
- 修正完了
今日は時間がかかりました。量は書いていませんが、何を書くのかを考えるのと調べるために、時間を費やしました。自分で考えることが、きっと大切。
プログラミング初心者の60日間チャレンジ【39日目】
ページをまるごと作ってみよう
tabletのCSSを書いていきます。
- baseと同じカテゴリ分け
- 変更部分をコピペ
- 書き換えても、反映されない
- HTML記述を忘れていることに気付く
- 次も忘れそうなので、先に書いておく
- 変更部分をコピペ(その2)
- 書換え後、無事に表示される
- 変更部分をコピペ(その3)
- 記述が必要ない部分に気付く
- 不要部分を探してみる
- 消してみる
- PC画面
- タブレット画面
- 無事に表示される
冗長なコードを書いてしまいました。使わないコードは、メモリの圧迫とセキュリティホールにつながるので、ダメですね。理由はわかっているのですが、何が冗長になってしまうのかを理解するまで、しばらく時間がかかりそうです。
プログラミング初心者の60日間チャレンジ【40日目】
ページをまるごと作ってみよう
tabletの続きからCSSを書いていきます。完成のあと、pcのCSSを書きます。
- baseからtabletにコピペしようとして
- 部分コピペで良いことに気付く
- 無事に表示される
- pc表示の設計図を確認
- ページ全体を書く
- 無事に表示される
- ヘッダーを書く
- navがおかしい
- 記述が足りないことに気付く
- 書き加える
- 無事に反映される
- メインを書く
- 体裁がおかしい
- セミコロンが足りない
- まだ、体裁がおかしい
- 『:first-child』に直す
- 無事に反映される
- フッターを書く
- 無事に表示される
- sample site完成
このコード書きをしている途中で、コントラスト比率を確認できるサイトを、参考書で知りました。良質なユーザインタフェースを考えるためには必要なため、即ブックマークです。
「ページをまるごと作ってみよう」はこれで完成しました。
しかし、この課題を簡単にクリアしたわけではありません。今日だけでも「:first-child」に気付けず、1時間くらいググり続けました。動画にまとめるとあっと言う間ですが、初心者ならではの躓きがいくつもあったと思います。めげずにこれからも、勉強+実践を続けていきます。
プログラミング初心者の60日間チャレンジ【41日目】

Webサイト模写 その1
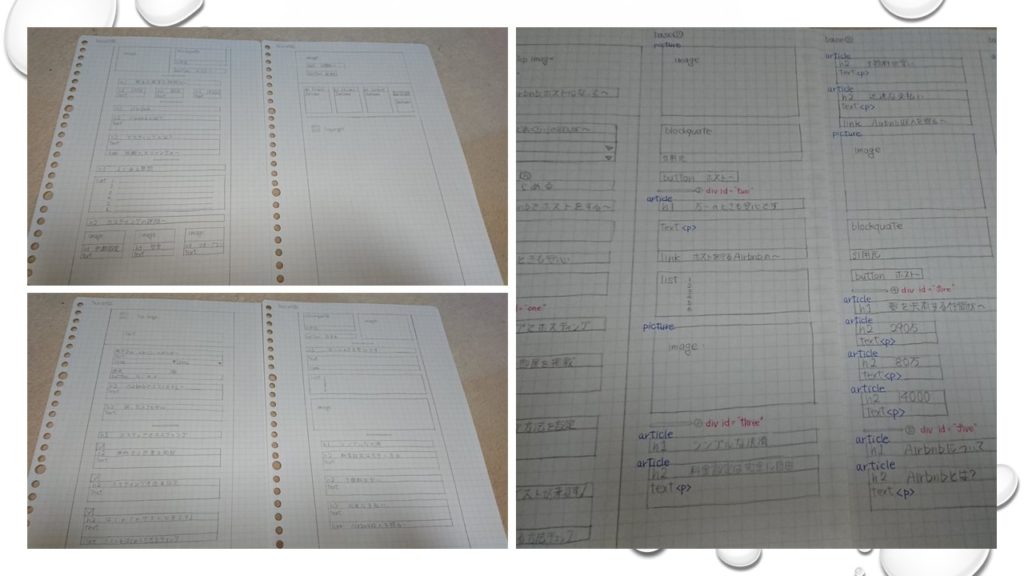
参考書なしのWebサイト模写のはじまりです。模写対象サイトは『Airbnbでおうち、アパート、お部屋をシェアしよう』です。まずは、サイト構成図とレイアウト図から作ります。構成&レイアウトが理解できれば、ググりながらコードを書ける!と思っていたのですが、なんだかしっくりいきません。
『bootstrapで作成されている』というヒントはありますが、それはCSSの話で、先に考えるべきなのは、HTMLなのでは?と、いろいろ不安になってしまいました。HTMLから構成を開始する、ような気がしている初心者です。
プログラミング初心者の60日間チャレンジ【42日目】

Webサイト模写 その1
HTML構成をスマホ版のビューから行いましたが、うまくいきません。スマホ版とPC版と見比べて、HTML構成を考え、CSSにとりかかる、という手順で試してみようと思いました。
作戦変更後、サイト構成を分析です。すぐに、つまずきました。HTMLイメージができないので、試しに見た目だけで分析していたら、何かコツが掴めそうな予感。タブレット&スマホも、見た目で分析してみます。
プログラミング初心者の60日間チャレンジ【43日目】

Webサイト模写 その1
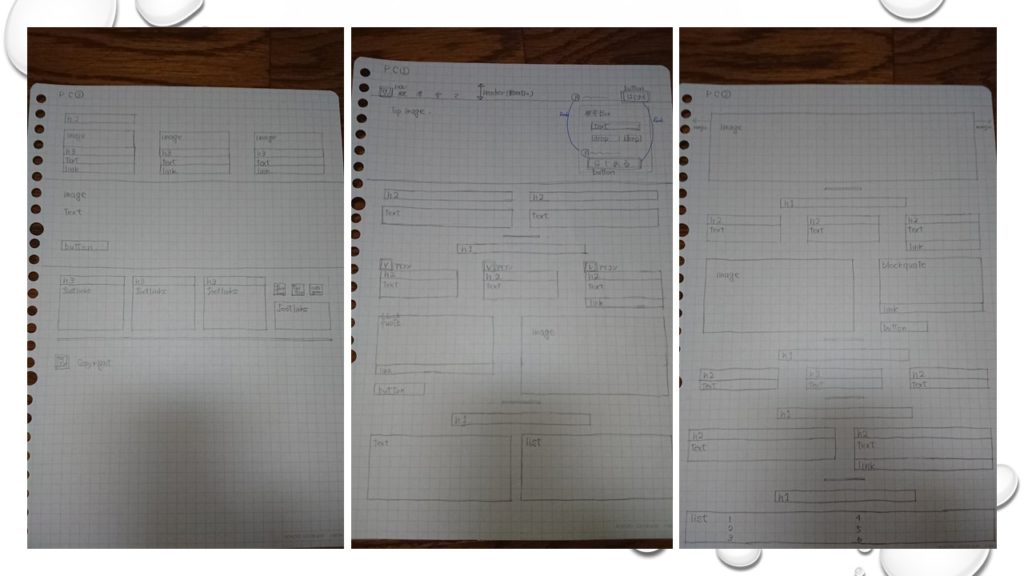
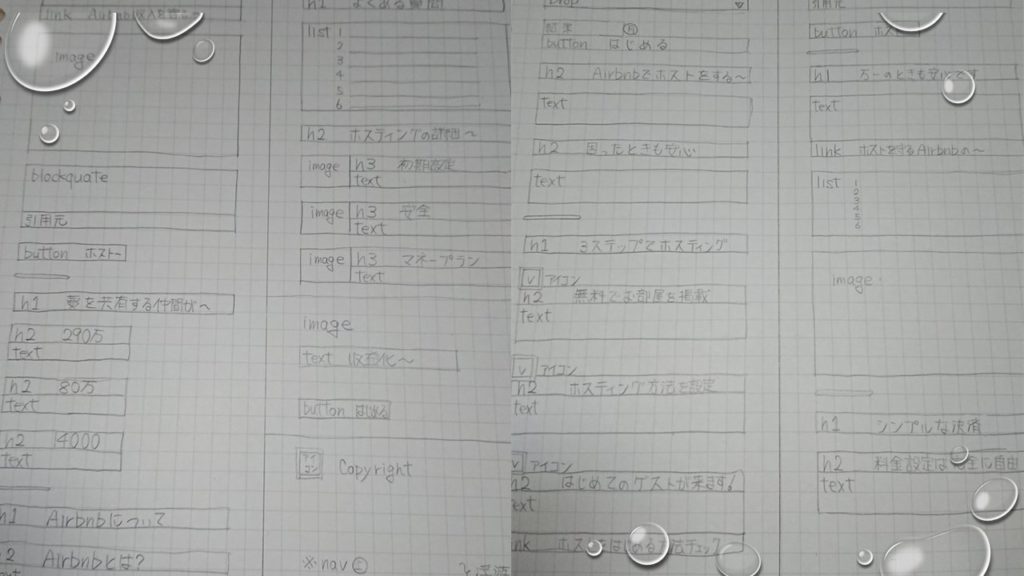
スマホ版の構成分析をしていきます。ノートに書き込みをしつつ、自分テンプレートに変換できるように挑戦です。構成分析がうまくできれば、HTMLとCSSはググりまくるだけ(のはず)。
と考えて、作業をしていたのですが、課題のWebサイトの分析中に気になることが出てきました。『base.CSS』はPC版が良いのか、スマホ版が良いのか、です。気になってしまったので、先に、いろいろ調べて考えた結果。モバイルファーストで作った方が、書き込むコードが少なくなるようなので、baseはスマホに決めました。
プログラミング初心者の60日間チャレンジ【44日目】

Webサイト模写 その1
tabletの構成分析です。その後、baseスマホ版からHTMLを考えます。HTMLからCSSの順で作成するのだと思い込んでいましたが、Web見た目からHTMLとCSSを同時進行させる、方式が、私にはまとめやすいかもしれません。
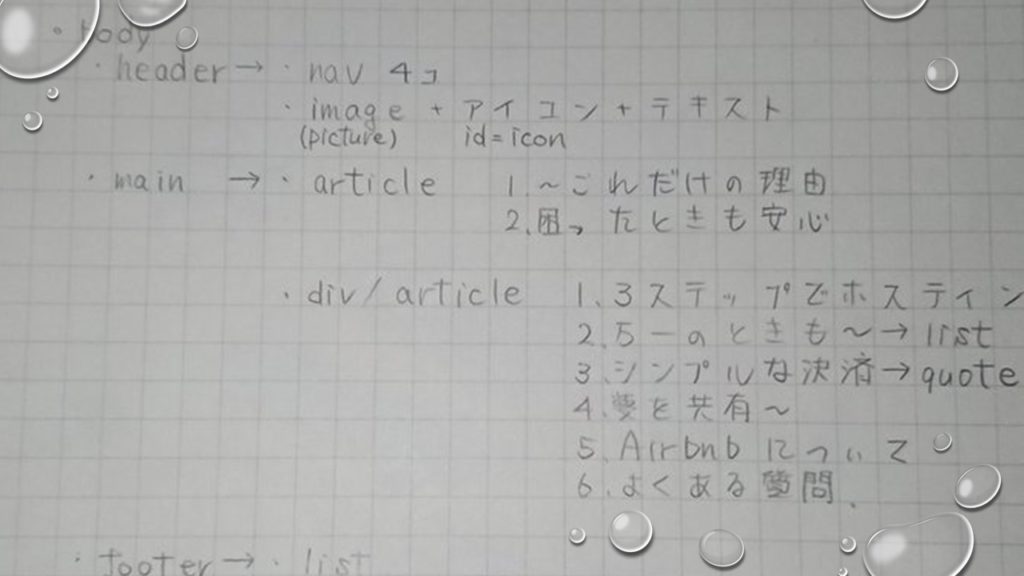
base、tablet、pcの分析完了後、勢いに乗ったままで、base構成図に思いつく限りのHTMLをメモりました。HTMLを考えながら困ったのが、h1~h6の適切な使用方法とid値の命名規則です。初心者だからこその疑問を大切にして、勉強に生かしていきます。
プログラミング初心者の60日間チャレンジ【45日目】

Webサイト模写 その1
h1~h6の使い方を確認して、構成図に入れ込みます。id値は『冗長なく、わかりやすく』をモットーにして、割り振りを決めていきます。構成図が出来上がれば、コードを書いて動かすだけです。
h1を修正し、id値を設定し、HTML構成のイメージをつかみました。ヘッダーと浮遊タイルの表現方法がわからないのですが、まずは、試して書いていこうと思います。iconとimageはサイズを整えて保存しました。あとは実行あるのみです。
プログラミング初心者の60日間チャレンジ【46日目】
Webサイト模写 その1
Webサイトの分析が終了したので、早速HTMLから書き始めます。
- フォルダを準備
- headとheaderから
- 次にfooter
- headerが無事に表示される
- footerも無事に表示される
- mainを書く
- 無事に表示される
- とにかく書いて、反映させる
- 途中に写真を埋め込む
- 無事に表示される
- mainを書き切って
- 無事に表示される
細かいことは抜きにして、とにかく書き続けました。きれいに表示させることができていないので、続きのCSSで追加していきます。そもそもHTMLが足りていない部分がありますが、これは最後の課題にします。それまでの間に、うまく表現できる方法を見つけられますように。
プログラミング初心者の60日間チャレンジ【47日目】
Webサイト模写 その1
HTMLを修正しつつ、baseを書いていきます。
- フォルダを確認
- 忘れていたCSS適用を書く
- baseを書くが、表示されない
- 1時間後、反映させることに成功
- 原因はスペルミス(反省)
- headerを書く
- 無事に表示される
- mainを書く
- 表示されるが「h2」が気になる
- 工夫してみる
- 挑戦
- 無事に表示される
- blockqoateに挑戦
- 無事に表示される
コードを書くとのスペルには気をつけていたのですが、CSSデータ保存で間違えているという、超初心者躓きです。気付くまで、かなり時間がかかってしまいました。間違えたときの動きを覚えて、もっと早くに(自分)バグ修正をできるようになりたいです。今日の躓きも経験値にします(反省)。
h1からh6までの使い方を考えた上で、表示方法を工夫してみました。これが良い方法なのかどうかはわかりませんが、考えたとおりに表示させられたのが嬉しかったです。まだまだ、頑張れそうです。
blockqoateもかなり時間がかかりました。ひとつひとつ動かしながら、どうにか見た目を作ることができました。不十分な感じもしますが、今日はこれで合格ということにしておきます。
プログラミング初心者の60日間チャレンジ【48日目】
Webサイト模写 その1
細かい部分の模写をしていきます。HTMLとbase.cssを行ったり来たりです。
- テンプレを作って復習
- 見本:hoverは下線
- 見本:リンクをボタンに
- hoverは無事に表示される
- ボタンは、惜しい感じに
- class指定を書く
- classにcssを加える
- 無事に表示される
- 見本:小さい水平線
- 見本:普通の水平線
- hrで、普通の水平線
- 無事に表示される
- class指定を書く
- cssを加えて、無事に表示される
思いつくままにコードを書き足しているので、記述順序があいまいなところがあります。記述順序が関係あるもの、ないもの、書く順序の理想、も覚えたいです。
プログラミング初心者の60日間チャレンジ【49日目】
Webサイト模写 その1
base.cssの残りの課題です。
- 難しいのは後回しにして
- footerを整える
- それなりに表示される
- ulのリストマークを消す
- 無事に消える
- チェックマーク?
- 丸のチェックマーク?
- スクロールバー?
- 煮詰まったため、blockquoteを直す
- hrを直す
- hrを直す
- 余白にセンスのなさを感じる……
直したいところを直しきれないまま、直せる部分を直すだけになりました。難しい課題+チェックマーク2種+スクロールバー削除、が問題ですね。
プログラミング初心者の60日間チャレンジ【50日目】

コードを書く時間がなかったため、復習です。
基礎知識を固め直そうと思い、参考書を片手にググりまくりました。が、しっかりした内容が結果に出て来なかったり、用語が難しすぎて理解できなかったり。 今日、理解できた部分はノートにまとめました。今後もカテゴリごとに理解し、覚えるためにまとめます。
プログラミング初心者の60日間チャレンジ【51日目】
Webサイト模写 その1
難しい課題が残っています。解決できるかどうかわかりませんが、挑戦あるのみです。
- チェックマークの課題
- Font Awesomeが使えるのか?
- 実験
- 下準備
- 恐ろしいアイコン発見
- 下準備
- 撃沈
- 「何か」が反映されているのは確か
- もうひとつ、挑戦
- 下準備
- 惜しい
- 明日の宿題
発想は良かったと思うのですが、結果が伴いませんでした。FontAwesomeが反映されません。空白が発生したということは、何かが読み込まれているはず。もう一工夫が必要みたいです。
プログラミング初心者の60日間チャレンジ【52日目】
Webサイト模写 その1
課題が解決できずに、悔しいです。そろそろ、何とかしたいですね。
- 横スクロールバーが不要
- 書き足してみる
- そういう問題ではないらしい
- 書き足してみる、その2
- 惜しい
- 同じ設定のはずなのに
- 一度忘れて、FontAwesome
- ダウンロードし直したら、反映される
- 空白も、無事に反映される
- 嬉しかったので、サイズを直す
- 色を変える
- サイズを直す
無事にFontAwesomeが表示されました。が、模写の観点で考えると、FontAwesomeではないですよね(反省)。CSSで直接デザインしていると推測しますが、まだ、私にそこまでの技術力がないため、許してやって下さいませ。
プログラミング初心者の60日間チャレンジ【53日目】
Webサイト模写 その1
ざっくりと、似た雰囲気を醸し出しています。模写した!とは、まだ言えませんね。
- どうしても気になる
- idを指定する
- cssを書く
- ダメでした
- 検証してみる
- と、いうことは?
- もうひとつ、検証してみる
- あれ?
- 困ったときのTECKACADEMY
- 参考書もある
- idを指定する
- cssを書く
- ダメでした(ごめんなさい)
全然上手くいかない日でした。ここに挙げた以外のことも、いろいろと試してみたのですが、上手くいきませんでした。発想の転換をするために、明日からはtabletを書きます。
プログラミング初心者の60日間チャレンジ【54日目】
Webサイト模写 その1
baseを整えられていませんが、次に進みます。tabletに挑戦です。
- 気持ちよくコードを書きたい
- 余白を広げる
- h2を中央に
- hrを中央に
- 余白を整える
- footerを整える
- 結局、整わない
- hrを追加する
- 無事、表示される
- 表示を消す
- 表示させる
- 切り替え成功
微妙な完成具合で、ちょっと気持ちが悪いですね。footerリンクの切り替えができず、gridの幅がへたくそです。毎日、課題ばかり増えていますね。気合いを入れ直して頑張ります。
プログラミング初心者の60日間チャレンジ【55日目】
Webサイト模写 その1
あちらこちらつまずきながら、少しずつ進んでいます。
- 今日はここを整えたい
- classを指定
- cssを書く
- さもありなん
- blockquoteを変えてみる
- 少しマシになる
- FontAwesomeの力を借りる
- 随分マシになる
- もうちょっと頑張る
- float right
- float left
- 余白の調整
- 余白の調整
- 調子に乗って、もうひとつ頑張る
- 似てきた
意地でコードを書き続けていますが、「全然模写になってない!」というお叱りの声が聞こえてきそうです。これまでの勉強で使用した教材しか使っていないため、思考力がまだまだ初心者なのですよね。しかし、マナブさんがロードマップとして提案してくれているということは「できる」準備は終わっているはず。諦めない気持ちで進みます。
プログラミング初心者の60日間チャレンジ【56日目】
Webサイト模写 その1
つまずいていても進んでいる!と信じている、終盤戦です。
- 今日はこの辺から
- idをつける
- base.cssを書く
- うまくできるようになってきた
- HTMLを書く
- 表示される
- noneで消す
- HTMLを追加
- base.cssを追加
- 玉砕
floatで玉砕です。実はgridも一度書いたのですが、こちらは全く動きませんでした。そのためfloatでどうにかしてやろうと思い、かなり踏ん張ったのですが、玉砕。ブロック要素の考え方が違うのかしら?毎日課題がてんこ盛りです。
プログラミング初心者の60日間チャレンジ【57日目】
Webサイト模写 その1
なかなか前に進めない、今日この頃です。
- そっとコメントアウト
- pc.cssに挑戦
- headerを書く
- およそ、表示される
- mainを書く
- display:noneのh2がいる
- 数珠つなぎで崩れる
- どうしよう……
全然解決方法が思いつきませんでした。残っている課題をbase、tablet、pcの順に片付けていった方が良さそうですね。baseに戻ります。
プログラミング初心者の60日間チャレンジ【58日目】
Webサイト模写 その1
もう一度baseから、順番に取り組んでみます。
- 最初から、もう一度挑戦
- headerのnavを消す
- margintopを詰める
- h1を画像の上に表示
- startbuttonの設置
- 無事に表示される
- 体裁が崩れている
- marginで直す
- 惜しい
- あと少しが難しい
marginで画像の上に文字を乗せているのですが、よくよく落ち着いて考えてみるとpositionを取れば良かったのではないでしょうか?最後の部分が上手くいかないのも、ゴリ押ししすぎが原因だと思われます。明日、改善してみます。
プログラミング初心者の60日間チャレンジ【59日目】
Webサイト模写 その1
微妙な感じで上手くいかないのが歯がゆいです。
- ここを直したい
- 画像と文字がdivの中
- コメントアウト
- positionに変更
- 惜しい?
- 落ち着いて書き直す
- 元に戻る
- classを修正
- ボタンはうまくいく
- 検証したのですが…
上手くいきそうだったのですが、結局上手くいきませんでした。何度も書き直しているうちに、何となくpositionの構成はわかってきました。画像に乗せる要素が1個なら、できました。2個乗せるためにどうすれば良いのか、もう少し検証していきます。
プログラミング初心者の60日間チャレンジ【59.5日目】
Webサイト模写 その1
position問題を残して、年は越せないのです。予定していなかった勉強のため、0.5日目のカウントをしています。
- どうしてもここを直したい
- 今の体裁
- HTMLを修正
- CSSを修正
- 無事に表示される
- 年越しできる♪
どうにかpositionを使って、表現することができました。たくさん失敗して、たくさん考えたので、positionのことは、しばらく忘れられそうにありませんね。
プログラミング初心者の60日間チャレンジ【60日目】
Webサイト模写 その1
目標としていた60日目のプログラミングです。完成形から遠いところにいますが、進めていきます。
- 課題の検索box
- headerに書く
- h1と重なりかすれる
- mainに移動
- 無事に表示される
- 検索タイトルの体裁修正
- formボックスを広げる
- 角と開始位置が気になる
- 無事に表示される
- baseはまずまず
mainに検索boxを書きましたが、pc版の表示でpositionの使用を考えると、良くない書き方だと思います。あとから修正ですね。tabletに広げると、体裁が崩れます。ここから先は、より一層レスポンシブを考えていく必要があります。
60日間をまるっとまとめた記事は、こちらの2本です。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】