独学プログラミング(JS編)【221日目から249日目まで】

- 独学プログラミング(JS編)【221日目から249日目まで】
- 独学プログラミング(JS編)【221日目】
- 独学プログラミング(JS編)【222日目】
- 独学プログラミング(JS編)【223日目】
- 独学プログラミング(JS編)【224日目】
- 独学プログラミング(JS編)【225日目】
- 独学プログラミング(JS編)【226日目】
- 独学プログラミング(JS編)【227日目】
- 独学プログラミング(JS編)【228日目】
- 独学プログラミング(JS編)【229日目】
- 独学プログラミング(JS編)【230日目】
- 独学プログラミング(JS編)【231日目】
- 独学プログラミング(JS編)【232日目】
- 独学プログラミング(JS編)【233日目】
- 独学プログラミング(JS編)【234日目】
- 独学プログラミング(JS編)【235日目】
- 独学プログラミング(JS編)【236日目】
- 独学プログラミング(JS編)【237日目】
- 独学プログラミング(JS編)【238日目】
- 独学プログラミング(JS編)【239日目】
- 独学プログラミング(JS編)【240日目】
- 独学プログラミング(JS編)【241日目】
- 独学プログラミング(JS編)【242日目】
- 独学プログラミング(JS編)【243日目】
- 独学プログラミング(JS編)【244日目】
- 独学プログラミング(JS編)【245日目】
- 独学プログラミング(JS編)【246日目】
- 独学プログラミング(JS編)【247日目】
- 独学プログラミング(JS編)【248日目】
- 独学プログラミング(JS編)【249日目】
- まとめ
独学プログラミング(JS編)【221日目から249日目まで】
独学で目標だったプログラミング勉強60日間を達成しました。HTML、CSS、PHPを学び、WPテーマ作りにも挑戦しました。もしあなたがプログラミングを勉強してみたいと考えていらっしゃるのであれば、開始前にこちらの2本の記事を読んでいただきたいです。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
今回の課題は「JavaScript」で、使用した参考書はこちらです。
(Amazon)JavaScriptふりがなプログラミング
では、221日目からの記録です。
独学プログラミング(JS編)【221日目】
JavaScriptとは?
うちのwindows環境ではRubyonRailsが難しいことが判明したので、違う勉強に取り組むことにしました。オールマイティで、どの言語を扱っていても助けてくれそうな(勝手なイメージがある)JavaScriptを選択です。情報処理技術者試験まで、あと2ヶ月。勉強を同時進行したいので、軽めの参考書を選びました。
事前準備は「Chrome」「Atom」ですが、うちではお馴染みの「Sublimetext」で書いていきますね。
最初は「console.log(‘ハロー’);」ですが、これだけでも、とても嬉しいです。
独学プログラミング(JS編)【222日目】

演算子を使って計算する
長い数式を入力する
HTML、CSS、PHPを頑張って勉強してきたので、そんなに大変ではありませんね。ぽちぽちと計算式をconsoleに打ち込んで、にやにやしています。
独学プログラミング(JS編)【223日目】

変数を使って計算する
変数宣誓ですが、phpと混じってしまいそうです。すでに、混じりかけています。わからなくなったら、すぐググろう(笑)。
読み下し文がついているおかげなのか、phpより簡単な気がします?(コードを書くルールも簡単に感じています。)
わかりやすくて、楽しいですね。
独学プログラミング(JS編)【224日目】

データの入力を受け付ける
promptが面白いです。学習用メソッドですが、私はこういう基本動作が好きです。表示されるはずのダイアログボックスが見当たらなくて、どこの隠れているのかを探してしまいました。
表示内容は、少し変えました。単純だけど、面白いですね。
独学プログラミング(JS編)【225日目】

数値と文字列を変換する
これって、「プログラミングあるある」だと私は思います(笑)。
メソッドとオブジェクト
これはとても大切な部分だと思います。が、一回では理解しきれないです。明日、もう一度、ここから再開します。
独学プログラミング(JS編)【226日目】

メソッドとオブジェクト
昨日の復習からです。情報処理技術者試験を受けているため、用語は勉強済みなのですが、概念は難しく感じます。あとからもう一度、解説があるようなので、ここはさらっと覚えます。
エラーメッセージを読み解こう
タイプエラー、リファレンスエラー、シンタックスエラーを覚えます。php
と同様に、エラーを表示してくれるのは大助かりですね。
これでChapter1は終了です。サクサク進めて、楽しいです♪
独学プログラミング(JS編)【227日目】

条件分岐ってどんなもの?
ここは参考書だけで勉強です。情報処理技術者試験ではお馴染みの、フローチャートです。自分で書けるようになると、コードが書ける!(といいな…。)
入力されたものが数値かどうか調べる
数値が入力されたら計算する
if構文が出てきました。まだtrue、falseのどちらかなので、ゆっくり書けば大丈夫です。面白いけど、ここから難しくなりますよね…。
独学プログラミング(JS編)【228日目】

ブロックとインデント
初めてコードを書き始めたときの疑問が、解説されています。なぜインデントを行うのか、です。原稿用紙で作文を書くときのように、コードを書くときにはいろいろなルールが設定されています。
初めてだと、初心者だと、そのルールがよくわかりません。今改めて読んで、納得させて頂きました。ありがとうございます。
数値が入力されていないときに警告する
中学生の頃、英語を習ったときに「ifを使うことなんて、日常生活ではあまりないなぁ」と感じていたのですが、システム内部では大活躍のifです(笑)。英語の学習の時より、使用頻度が高いですよね??
比較演算子で大小を判定する
「!」の使い方を、間違えないように気をつけます。
独学プログラミング(JS編)【229日目】

3段階以上に分岐させる
if~else ifです。if構文を書くときは、センスを問われている気がします。私は制限の厳しい方から書くように気をつけているのですが…合っているのかしら?
独学プログラミング(JS編)【230日目】

条件分岐の中に条件分岐を書く
undefinedでは、合っているのかどうかが判断つきません…。(ごめんなさい。)
独学プログラミング(JS編)【231日目】
複数の比較式を組み合わせる
&&(アンド)、||(オア)、!(ノット)のルールを最初に考えて、記号に使おうと思った方に、お尋ねしたいです。
なぜ、この記号たちを選んだのですか?
覚えにくくて仕方がありません(笑)。
独学プログラミング(JS編)【232日目】

年齢層を分析するプログラム
長いプログラムは、少しずつ書いて、動作確認しつつ、完成を目指します。プログラミングコード書きの基本なのですが、つい、調子に乗って書きすぎて、どこがエラーかわからなくなってしまいます(反省)。
調子に乗らず「1動作ずつ確認する」気持ちで、動かしていきます。
エラーメッセージを読み解こう
エラーメッセージは、本当に大切です。メッセージをすんなり理解できるようになると、大体のことは解決することができます。プログラミング以外でも、エラーを読み解ける人は強いと思います。
独学プログラミング(JS編)【233日目】

復習ドリル
問題1は、無難にクリアしたと思ったのですが、「以下」にしてしまいました。出題は「より小さい」ですね。気をつけます。
問題2が、すぐに答えられず、苦労しました。「かつ」ではなく「または」が正解です。試しに比較演算子を入れ替えてみると、うまくできました。
参考書が半分くらいまで進みました。これからもじっくりじわじわ進めていきます。
独学プログラミング(JS編)【234日目】

条件式を使って繰り返す
仕事もプログラミングも、精度を保ったまま、単純作業をいかに減らすのかが大切だと思っています。というわけで、繰り返し文を勉強です。
代入演算子は、自力で書いたり、読んだりするのは、まだ難しそうです。練習して慣れてきてから、挑戦してみます。
仕事を10回繰り返す
勝手にまとめられてしまう表示が面白いし、カウントして表示させられるのも面白かったです。今までのコードより、読み下しにくいことは確かですね。
独学プログラミング(JS編)【235日目】

逆順で繰り返す
繰り返しの応用編です。慌てて書いて、ケアレスミスを繰り返して(!)しまいました。簡単なときほど躓きやすいので、気をつけます。
繰り返し文を2つ組み合わせる
表示方式を考えて、自力で入力をしてみたら…5回ほどケアレスミスを重ねました(反省)。まだ、そんなに難しことはやっていないので、単純なミスはできる限り減らしていきます。
独学プログラミング(JS編)【236日目】

配列に複数のデータを記録する
「火」が表示されて、慌てたのは私だけではないはず(笑)。簡単な配列コードですが、ちょっと面白いです。
独学プログラミング(JS編)【237日目】

配列の内容を繰り返し文を使って表示する
コード長くなると、書き間違えが増えます。気をつける方法を、模索します。
書き方が2種類あるのは「for~of文が使えない環境」「変数を使い回すメリットがある」から、だそうです。悩まずに書けるのはfor~ofですが、そういうこともあることを、知っておきますね。
独学プログラミング(JS編)【238日目】

総当たり戦の表を作ろう
思いのほか、簡単に書けたことにびっくりです。先頭要素を消していく、shiftに感動しました。こういう使い方があるのですね。
独学プログラミング(JS編)【239日目】

エラーメッセージを読み解く
無限ループを実験しました。ちょっと恐いですが、覚えるための動作確認です。
復習ドリル
問題1は無難にクリアです。問題2は、wdays[cnt]を思いつけず、一度に表示されてしまいました。細かい部分こそ、しっかり書けるようになりたいです。
独学プログラミング(JS編)【240日目】

関数を作る目的
関数の書き方を覚える
今まで書いていたのは「関数」ではなかったのです。変数、呼び出し、ですね。ここから先は、よりプログラミングらしくなるのでしょうか?
ちょっとだけ不安です。
独学プログラミング(JS編)【241日目】
関数の中で変数を使う
ふりがなJavaScriptを勉強しているうちに、仕事で扱っているVBAが読めるようになってきたので、とても嬉しいです。記述違いはありますが、関数と変数の考え方も、大きな違いはないと感じています。どちらも楽しいです。
今回の記述は「\n」で書くより「`」で書いた方が、間違えなさそうですね。
独学プログラミング(JS編)【242日目】

戻り値を返す関数を作る
チャージ料金、高いです(笑)。
独学プログラミング(JS編)【243日目】

オブジェクトを使って複数のデータをまとめる
急にコードがわかりにくくなりました。理屈はわかりますが、自分で配列していくのは難しそうです。スペルミスを連発です(反省)。
独学プログラミング(JS編)【244日目】

関数を組み合わせて使ってみよう
うまいこと一回で表示されました。嬉しいです!
エラーメッセージを読み解こう
タイプエラーとリファレンスエラーの微妙な違いがわかりませんが、そのまま覚えるしかなさそうです(苦笑)。
独学プログラミング(JS編)【245日目】

復習ドリル
問題1は簡単にクリアです。問題2は、「return addCharge = 0」と書いてしまいました。表示はされますが、微妙に違うのですよね。精進します。
独学プログラミング(JS編)【246日目】

JavaScriptでWebページを操作するには?
HTMLを書いてみよう
最終Chapterです。HTMLは、大丈夫です(笑)。
Webページの文字を変更する
単純に、面白いです。画像や動画の埋め込みと同じですね。JavaScriptのページをしっかり書ければ、すぐに使えそうです。
本当に面白い♪
独学プログラミング(JS編)【247日目】

入力ボックスからデータを受け取る
なにやらややこしいことが書いてあります。ひとつずつコードを書いて、実行させていくと、今まで以上に面白かったです。Webページの動作がひとつずつ実行されるのが、プログラムの動作が中間で停止するのが、お気に入りです。
独学プログラミング(JS編)【248日目】

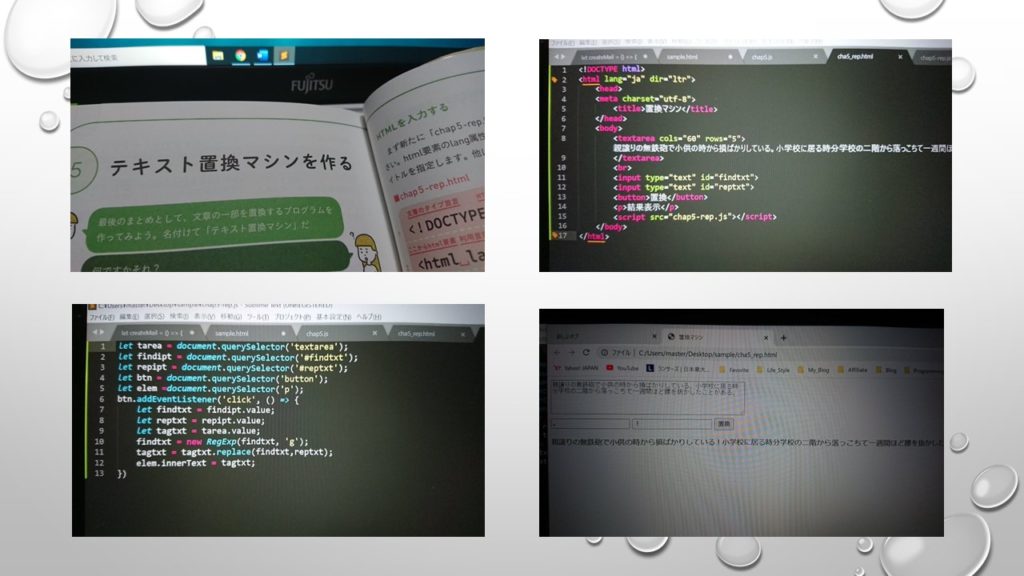
テキスト置換マシンを作る
文字検索したのち、別の文字に置換するプログラムです。参考書の通りに書いていきましたが、そんなに難しくありません。そして、できあがりが好きです。JavaScriptの本領発揮!プログラムですね。
独学プログラミング(JS編)【249日目】

エラーメッセージを読み解こう
最終章だけあって、書いてあることが少し難しいです。
MDN web docsの読み方
エラーに躓くことは当たり前ですし、知らないメソッドやプロパティがあるのも当たり前ですよね。開発者のための情報サイトを紹介してくれています。困ったときは、参考にさせてもらいます。
まとめ
JavaScriptふりがなプログラミングは、一ヶ月程度で参考書を勉強し終えることができました。今までよりも軽めの参考書学習でしたが、勉強によりJavaScriptの特性、概要を覚えることができたので、とても良かったです。私は「ふりがなプログラミング」そのものが気に入ったので、次はVBAふりがなプログラミングに挑戦します。
今回、使用した参考書はこちらです。
(Amazon)JavaScriptふりがなプログラミング