初心者のプログラミングチャレンジ物語【後編:86日目から106日目まで】

- 初心者のプログラミングチャレンジ物語【後編:86日目から106日目まで】
- 初心者のプログラミングチャレンジ【86日目】
- 初心者のプログラミングチャレンジ【87日目】
- 初心者のプログラミングチャレンジ【88日目】
- 初心者のプログラミングチャレンジ【89日目】
- 初心者のプログラミングチャレンジ【90日目】
- 初心者のプログラミングチャレンジ【91日目】
- 初心者のプログラミングチャレンジ【92日目】
- 初心者のプログラミングチャレンジ【93日目】
- 初心者のプログラミングチャレンジ【94日目】
- 初心者のプログラミングチャレンジ【95日目】
- 初心者のプログラミングチャレンジ【96日目】
- 初心者のプログラミングチャレンジ【97日目】
- 初心者のプログラミングチャレンジ【98日目】
- 初心者のプログラミングチャレンジ【99日目】
- 初心者のプログラミングチャレンジ【100日目】
- 初心者のプログラミングチャレンジ【101日目】
- 初心者のプログラミングチャレンジ【102日目】
- 初心者のプログラミングチャレンジ【103日目】
- 初心者のプログラミングチャレンジ【104日目】
- 初心者のプログラミングチャレンジ【105日目】
- 初心者のプログラミングチャレンジ【106日目】
初心者のプログラミングチャレンジ物語【後編:86日目から106日目まで】
目標だったプログラミング勉強60日間を達成したのですが、勉強の区切りがつかないタイミングだったため、勉強を継続しました。もし、あなたがプログラミング勉強をしてみたいと考えていらっしゃるのであれば、開始前にこちらの2本の記事を読んでいただきたいです。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
前回、61日目までの記録はこちらです。
→初心者のプログラミングチャレンジ物語【前編:61日目から85日目まで】
では、86日目からの記録です。
初心者のプログラミングチャレンジ【86日目】
Webサイト模写 その2
ようやく「その2」に挑戦開始です。その1の経験を糧に、手際よく進めたいです。
- フォルダ作成
- データファイル作成
- png、imgの準備
- 画像のファイル確認
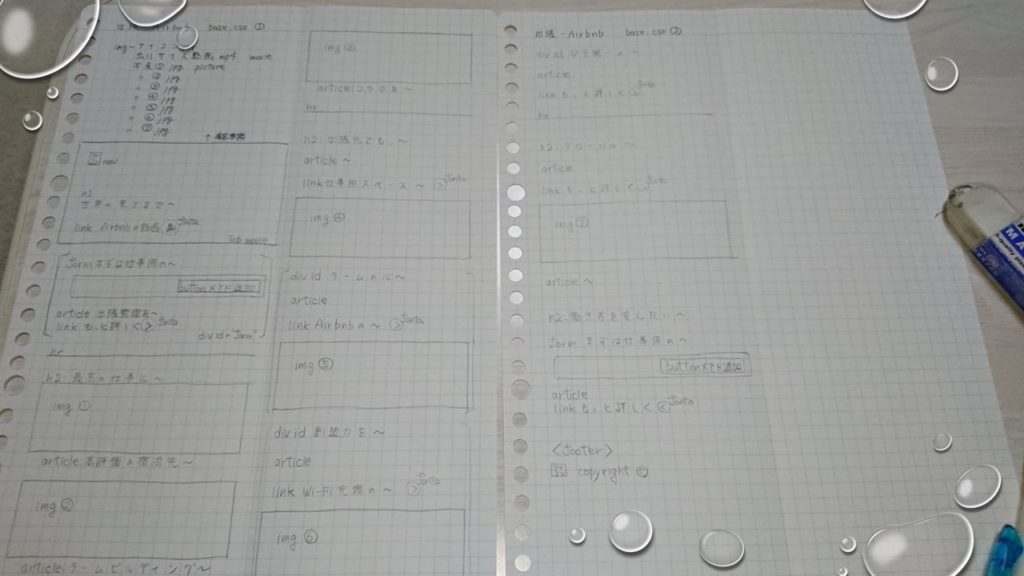
- 全体構成図を作成開始
まずは、全体構成図を作ります。前回はbase、tablet、pcをそれぞれ作成したのですが、今回はbase1枚にまとめます。1枚にまとめる理由は、HTMLタグとcssコードを関連づけるためです。上手くいくかどうかわかりませんが、試してみます。
初心者のプログラミングチャレンジ【87日目】

Webサイト模写 その2
模写2の全体構成中です。baseは書いたので、tablet、pcと見比べて、もう少しタグを書き足します。1のときの反省を生かしたいですね。
初心者のプログラミングチャレンジ【88日目】

Webサイト模写 その2
全体構成図が完成しました。これでようやく、HTMLを書けます。模写2はnavが一層難しそうです。現時点で、模写1のnav固定は解決できていません。不安は残りますが、とにかくやるしかないので、諦めずに進めていきます。
初心者のプログラミングチャレンジ【89日目】
Webサイト模写 その2
今回は前回より、効率的にコードを書きたいです。そのために、全体構成図も工夫しました。成果を出せるように頑張ります!
- 空のHTML
- headを書く
- 無事に表示される
- 地味な初期作業
- 初videoタグ
- 無事に再生される
- h1とlinkをdivで括る
- formをまとめておく
- header完成
- 最初の段落完成
- ふたつめ完成
- みっつめ完成
- 最後の段落完成
- footer
- 前回よりも工夫してみる
- HTMLひとまず完成
idとclassはまだ、割り当てていません。base.cssを書くときに、追加していきます。最初から構成図を作成し、divで分割しているため、前回よりも迷子にならずに(!)cssを攻略できたら嬉しいですね。
初心者のプログラミングチャレンジ【90日目】
Webサイト模写 その2
cssを開始します。
- 空のbase.css
- 地味な作業から
- hにidを付与
- hにclassを付与
- 文字色変更
- 無事に表示される(テスト:背景着色)
- classからidに変更
- 画像幅をフレキシブルに
- 無事に表示される
- videoも幅をフレキシブルに
- 無事に表示される
前回の苦労は何だったのかと思うほど、あっさり動画・画像の幅を変えることができました。一応、進歩しているのかな(笑)。このまま、続けていきます。
初心者のプログラミングチャレンジ【91日目】
Webサイト模写 その2
順調な滑り出しです。
- linkから
- 基本
- idとclassを設定
- css追加、表示される
- id付与、aからh3に変更
- css追加、表示される
- footerのdisplay:none
- 背景色を指定
- divを追加
- css追加、無事表示される
- divを追加
- cssを追加、表示される
「#」「.」に悩むのが、cssの悩みです。慌てて書くと、すぐに間違えてしまいます。それでも、大分落ち着いて書けるようになってきました。次は、もう少し細かい体裁を加えていきます。
初心者のプログラミングチャレンジ【92日目】
Webサイト模写 その2
このまま順調に滑り続けたいです(切実な願望)。
- hrから
- cssを書く
- 無事に表示される
- hを揃えたい
- font-weight
- text-align
- 余白を整える
- padding
- 微妙
- hはcenterではなさそうだ
微妙な部分を真剣に考えていたら、寝落ちしました(反省)。
初心者のプログラミングチャレンジ【93日目】
Webサイト模写 その2
揃えた体裁を修正するところから、開始です。
- h2修正
- text-align
- h3修正
- 無事に表示される
- 余白修正
- br挿入
- 無事に表示される
- 細部修正
- class付与
- 無事に表示される
- 余白修正
- 無事に表示される
- 修正箇所、多数あり
- 無事に表示される
上部と下部のform以外の体裁が整いました。このままformができあがれば、tabletに挑戦できます。1回目より、要領よくなってきました。未だに解決していないnav固定問題はありますが、少しずつでも先に進めていきます。
初心者のプログラミングチャレンジ【94日目】
Webサイト模写 その2
base.cssのクリアを目指します。
- video修正から
- autoplay停止
- 無事に反映される
- position
- 動画には重ならない
- class付与
- 文字とボタン
- HTML追加
- もう少し
- こちらももう少し
- css修正
- 宿題
宿題がふたつ残ってしまいました。動画の上にタイトルを表示させること、searchにボタンを乗せること、です。保留して、tabletを書き始めます。
初心者のプログラミングチャレンジ【95日目】
Webサイト模写 その2
tablet.cssを開始します。
- まずはここから
- div追加
- css、無事に表示される
- 次もflexか?
- hrを表示しない
- div追加
- css、無事に表示される
- html修正
- css、無事に表示される
- 続行
- 無事に表示される
- 続けてみると??
- 実数に修正
- 無事に表示される
順調に進められました。写真の切り取り方を、変えたいです。footerは前回の仕様を活用します。次回もうまくいきますように。
初心者のプログラミングチャレンジ【96日目】
Webサイト模写 その2
tabletからpcに移行していきます。
- footerから
- footlinks表示
- footlinkssns表示
- privacy表示
- hr表示と体裁
- 体裁が落ち着かない
- borderとmargin
- 思い切ってflex
- ul修正
- flex子要素修正
- とりあえず……
hrのwidthを90%にしたかったのですが、90%にしてしまうと中央寄せが上手くいきません。とりあえず、100%にして誤魔化し中。とりあえずついでに、明日はpcに進みます。
初心者のプログラミングチャレンジ【97日目】
Webサイト模写 その2
進行速度はさておいて、気持ちは「ガンガンいこうぜ」です。
- tabletとpcがほぼ同じ
- tabletからコピー
- 細部修正が必要
- margin
- widthとpadding
- 無事に表示される
- hrにid付与
- flexとpadding
- 無事に表示される
- 修正
- 無事に表示される
ガンガン書いてみました(笑)。前回のサイト模写はgridから書き始めましたが、先にflexに挑戦するのが正解だったのでしょう(反省)。 まずflexで整列、それから、もっと細かいレイアウトを取りたいときにgridで、という使い分けですね。苦労して勉強した甲斐はありました…よね……?
これも初心者あるあるなので、記録しておきます。
初心者のプログラミングチャレンジ【98日目】
Webサイト模写 その2
ここまで来ると、是が非でも100日目にはクリアしたいです。
- バランスが悪い
- widthとpadding
- 無事に表示される
- さて
- search
- 各種体裁
- もう少し
- footer
- 無事に表示される
残してしまっている課題は「①nav固定」「②video再生、画像を重ねる」「③form体裁」「④画像トリミング」です。もう少し、頑張っていきます。
初心者のプログラミングチャレンジ【99日目】
Webサイト模写 その2
できると信じてやるだけです。
- 画像トリミング、挑戦
- object-fit
- 無事に表示される?
- 良さそう♪
- 細部修正
- 体裁崩れ
- 修正
- tablet修正
- 余白が入らない
- うまくいかない
baseがうまくできたので、tabletもうまくできると思ったのですが、撃沈しました。もう少し頑張ろう。
初心者のプログラミングチャレンジ【100日目】
Webサイト模写 その2
ついに、100日目を迎えてしまいました。課題をクリアできない初心者ですが、積み上げだけは立派になりました(笑うところです)。
- ぐだぐだになった体裁
- girdに変更
- 無事に表示される
- 修正
- 続、修正
- 続々、修正
- pc.css
- 修正
- もう少し
100日で終わりませんでした。明日も頑張ります。
初心者のプログラミングチャレンジ【101日目】
Webサイト模写 その2
100日を越えてしまいました。まずは、出来上がるまで頑張ります。
- ごちゃごちゃ、その1
- その2
- その3
- marginとwidth
- height
- 無事に表示される
- videoに重ねる
- 良い感じ
- 無事に表示される
- HTML修正必要
寝ぼけていたのか、ボタンがbuttonになっていないことが発覚しました!まず、きちんとbuttonに直して、それからcss修正ですね。
初心者のプログラミングチャレンジ【102日目】
Webサイト模写 その2
formのbuttonを直します。
- 2箇所
- buttonタグ
- css
- position
- もうひとつ
- HTML入れ替える
- css
- 無事に表示される
- tablet
- HTML修正
- 無事に表示される
- できた!
6時間以上かかりました。今までで、最長時間だと思います(苦笑)。諦めない気持ちが勝つのはわかっていますが、ちょっとやりすぎましたね(笑)。
初心者のプログラミングチャレンジ【103日目】
Webサイト模写 その2
真のラスボス、navとの戦いが始まります!(笑)
- navとの最終戦
- まずHTML
- 雰囲気は良い
- css
- ぼちぼち
- marginとpadding
- id付与
- HTMLでスタイル指定
- css
- 良い感じで
- 無事に表示される
navをHTMLに書き込んで、見た目はそれなりに表示させることができました。これをクリック表示、非表示にうまくきりかえられると良いのですが…。明日の課題です。
初心者のプログラミングチャレンジ【104日目】
Webサイト模写 その2
navの表示切替えに挑戦します。
- 表示と非表示
- HTML修正
- css
- うまくいかない
- 無反応
- やっぱり無反応
- HTML順序変更
- うまくいかない
- div修正でもダメ
模写1のときと同じ方法で書いてみても、全然うまくいきませんでした。何故なのでしょうかね……。いろいろ試しすぎて、headerのflexが、位置固定に役立ちそうなのを発見しました(笑)。
初心者のプログラミングチャレンジ【105日目】
Webサイト模写 その2
ムジュラの仮面か、それともリゼロか。リトライしまくりの105日目です。
- 気分はムジュラの仮面
- 模写1のHTML
- 模写1のcss
- テスト中
- css修正
- 無事に表示される!
- z-index修正
- tablet
- pcはどうしよう?
videoの下にドロップダウンが隠れていたことがわかり、どうにか表示させることができました。pcでnavをメニューバーにできれば、課題終了にします。
初心者のプログラミングチャレンジ【106日目】
Webサイト模写 その2
navをメニューバーに表示させたいです。頑張ります。
- メニューバー
- display:block
- css修正
- label停止
- HTMLにmenu追加
- css
- 無事に表示される
htmlにmenuを追加した方が綺麗にできあがったので、これを採用しました。模写課題も、これでクリアということにします。
今回の出来上がりを眺めつつ、 同じことばかりでは成長しないので、次はPHPに挑戦します!
前編はこちらです。
→初心者のプログラミングチャレンジ物語【前編:61日目から85日目まで】