独学プログラミング(WP編)【前編:163日目から190日目まで】

- 独学プログラミング(WP編)【前編:163日目から190日目まで】
- 独学プログラミング(WP編)【163日目】
- 独学プログラミング(WP編)【164日目】
- 独学プログラミング(WP編)【165日目】
- 独学プログラミング(WP編)【166日目】
- 独学プログラミング(WP編)【167日目】
- 独学プログラミング(WP編)【168日目】
- 独学プログラミング(WP編)【169日目】
- 独学プログラミング(WP編)【170日目】
- 独学プログラミング(WP編)【171日目】
- 独学プログラミング(WP編)【172日目】
- 独学プログラミング(WP編)【173日目】
- 独学プログラミング(WP編)【174日目】
- 独学プログラミング(WP編)【175日目】
- 独学プログラミング(WP編)【176日目】
- 独学プログラミング(WP編)【177日目】
- 独学プログラミング(WP編)【178日目】
- 独学プログラミング(WP編)【179日目】
- 独学プログラミング(WP編)【180日目】
- 独学プログラミング(WP編)【181日目】
- 独学プログラミング(WP編)【182日目】
- 独学プログラミング(WP編)【183日目】
- 独学プログラミング(WP編)【184日目】
- 独学プログラミング(WP編)【185日目】
- 独学プログラミング(WP編)【186日目】
- 独学プログラミング(WP編)【187日目】
- 独学プログラミング(WP編)【188日目】
- index.php
- 独学プログラミング(WP編)【190日目】
独学プログラミング(WP編)【前編:163日目から190日目まで】
目標だったプログラミング勉強60日間を達成し、勢いに乗ってPHPを学び始めました。そしてHTML、CSS、PHPがあれば、WPテーマを作れるらしいので、本当にWPテーマが作れるのかどうかを検証してみたくなりました。もし、あなたがプログラミング勉強をしてみたいと考えていらっしゃるのであれば、開始前にこちらの2本の記事を読んでいただきたいです。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
では、163日目からの記録です。
独学プログラミング(WP編)【163日目】
WordPressテーマの自作に挑戦します。独学のHTML、CSS、PHPだけで、WPテーマを作れるのか、検証していきますね。完成までどれくらい時間がかかるのかわかりませんが、せいいっぱい頑張ります。
作成方法を模索
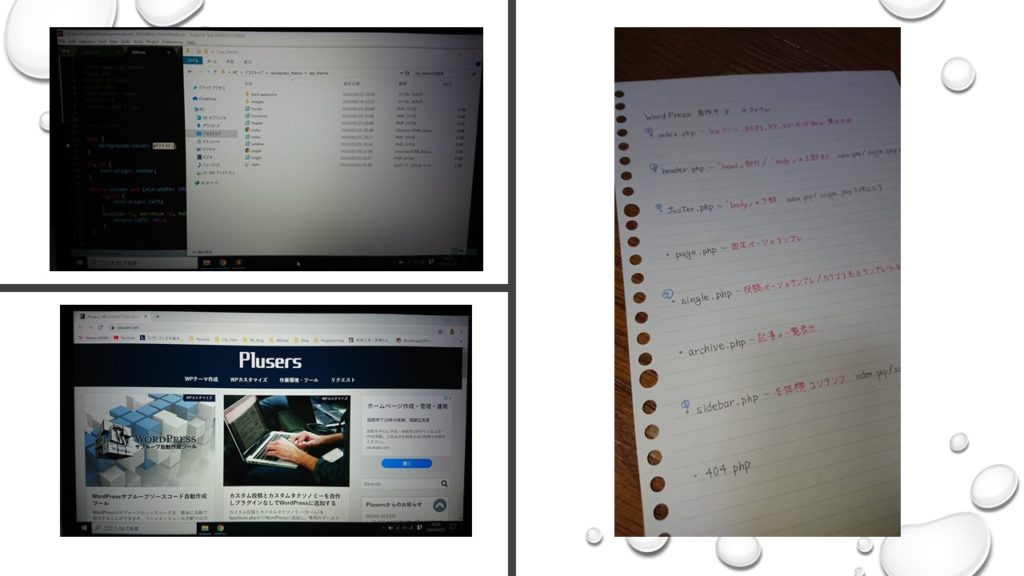
いろいろなサイトで研究してみて、手順と必要最小限のファイルを洗い出しました。とても簡単そうな手順なのですが、実際に自分でやってみると、どうなることやら?
テーマをダウンロードして、展開
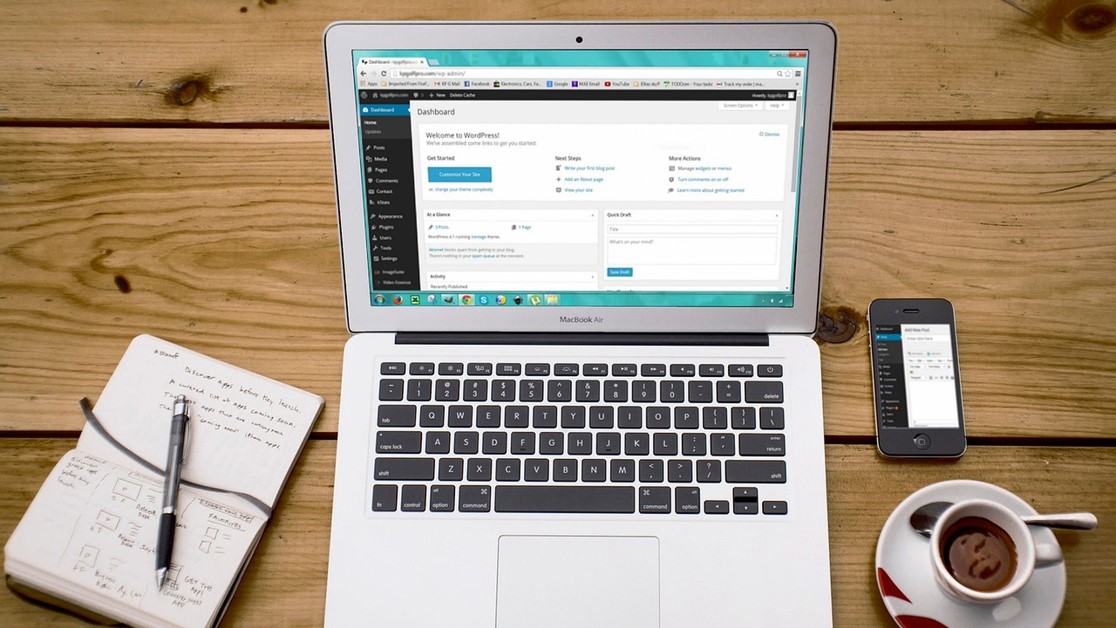
実際に出回っているテーマから、勉強してみることにしました。使ってみたことのあるもの、ダウンロード人気の高いものを、とりあえず5つピックアップです。ファイルデータ数はどれだけか、どんなファイルやデータで構成されているのか、テーマ全体容量はどれくらいか、を分析しています。
今日は、3つのテーマ分解です。ノートに書き映しです。ファイルデータ名から、このphpは何をしているのか、という予想が立てられました。自分の作りたいテーマに必要な部分と、いらない部分を考えるコツがつかめました。自作テーマ完成まで、どれだけ時間がかかるかわかりませんが、ひとつずつ進めていきます。
独学プログラミング(WP編)【164日目】

テーマをダウンロードして展開、の続き
容量の大きい2つのテーマを分解してみました。JavaScriptなどphp以外の要素やpng、jpgデータが入っているため、容量が大きくなっているように見受けられました。ルートからのフォルダデータ数は、どのテーマも30個前後にまとめられています。というわけで、自作テーマは「最大で30フォルダデータ数」「最小で10前後?」を目標に定めます。必要なのは、必要な機能を動かすコードデータですよね(たぶん…)。
独学プログラミング(WP編)【165日目】

外部設計と内部設計の中間地点
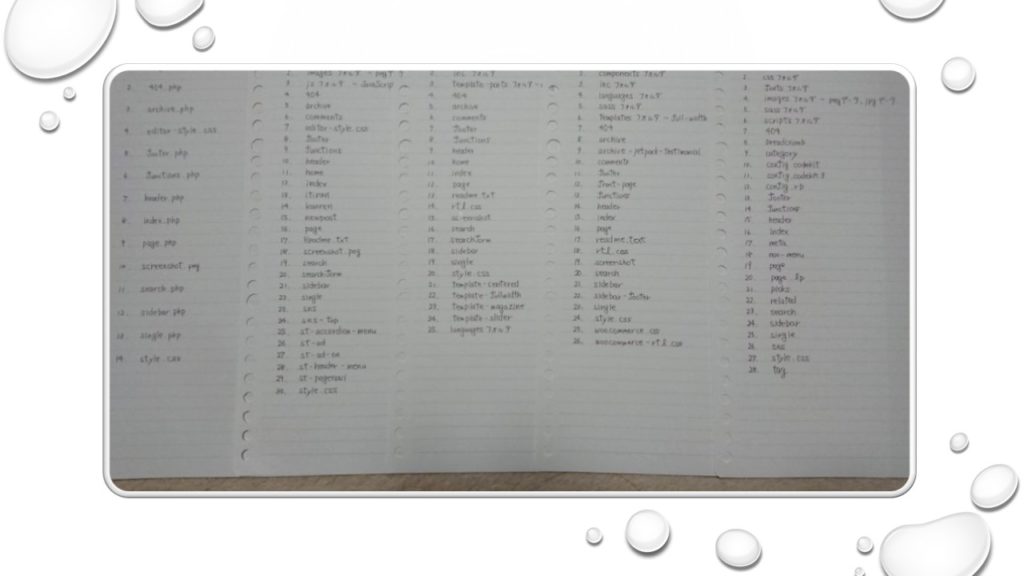
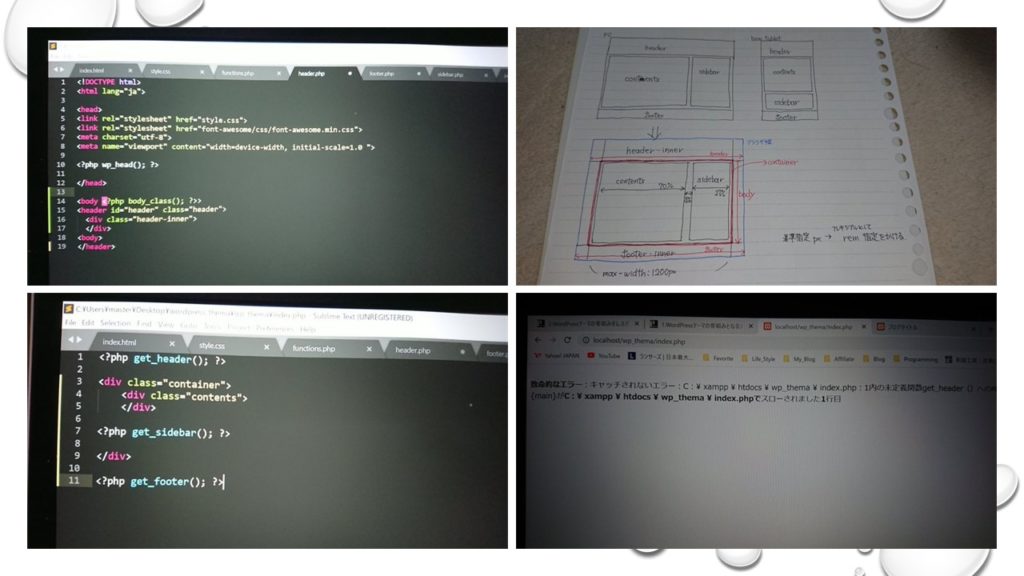
ざっくりとしたテーマデザインを書き起こしました。スマホビューだけですが、これで少しHTMLが書けると思います。初挑戦なので、ひとつずつ確認しつつ進めます。
独学プログラミング(WP編)【166日目】

外部設計と内部設計の中間地点
最初はHTMLです。さらっとまとめて、順番に書きました。まだまだコンテンツを書き加える必要がありますね。header、main-body、footerを考えていきます。
独学プログラミング(WP編)【167日目】

内部設計付近
きっちり外部設計を決めて、それから内部設定を決めて、HTMLを書き始めるのが理想だと思います。しかし、作成手順に慣れておらず、どこまで「きっちり」決めれば作業が進むのか、今のところよくわかりません。というわけで、手戻りが発生することを理解した上で、ふわふわ設計を進めていきます。
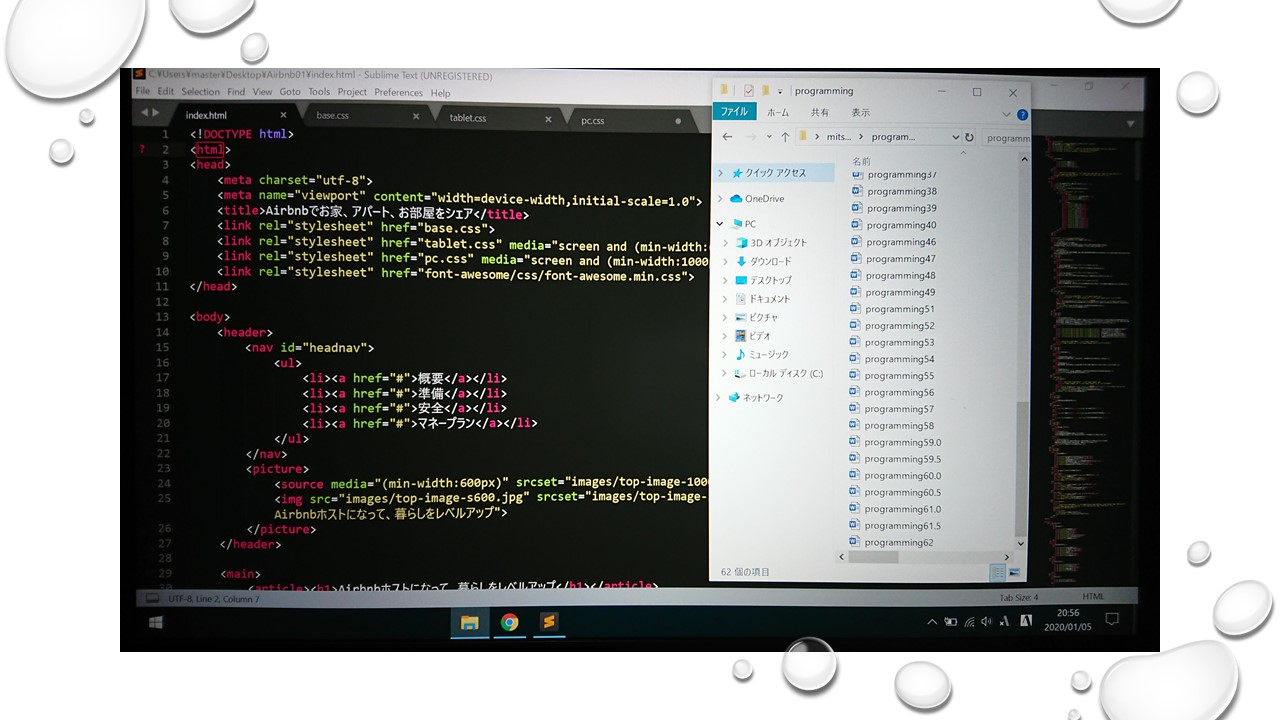
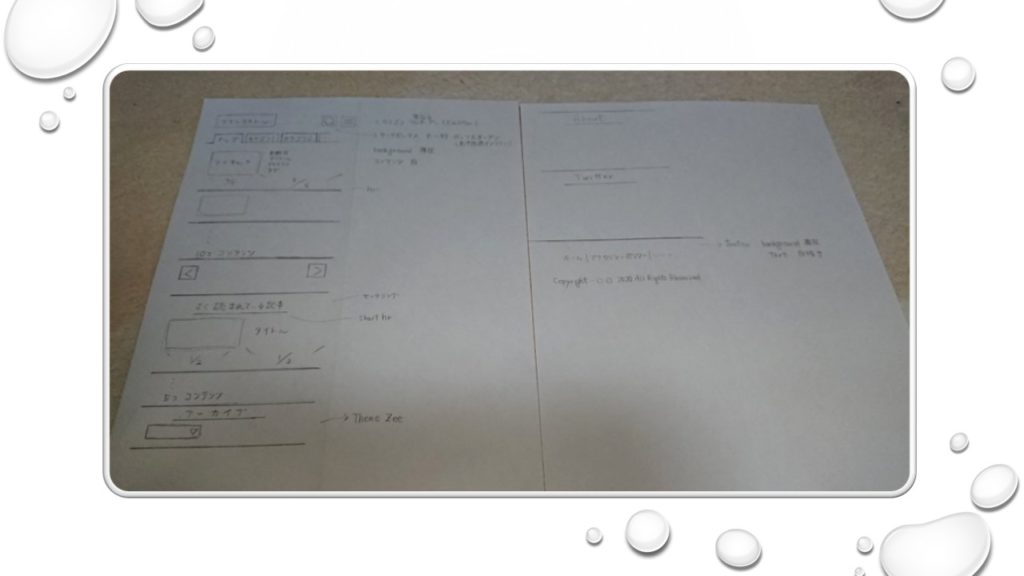
トップページとなるindexのHTMLを書きました。次は、個別投稿ページのHTMLに挑戦します。
独学プログラミング(WP編)【168日目】

indexとsingle
トップページと個別投稿ページのHTMLです。ここまで進めてきた作業のおかげで、phpファイルデータ構成を少し理解することができました。自分テーマでどれだけのファイルデータを作成すれば良いのか、ようやく計画を立てられそうです。早速、ファイルデータ構成と作成計画に挑戦しますね。
コードはCSSに移ります。CSSは随分久しぶりに書くことになるので、復習しながら書きます。
独学プログラミング(WP編)【169日目】

indexのstyle.css
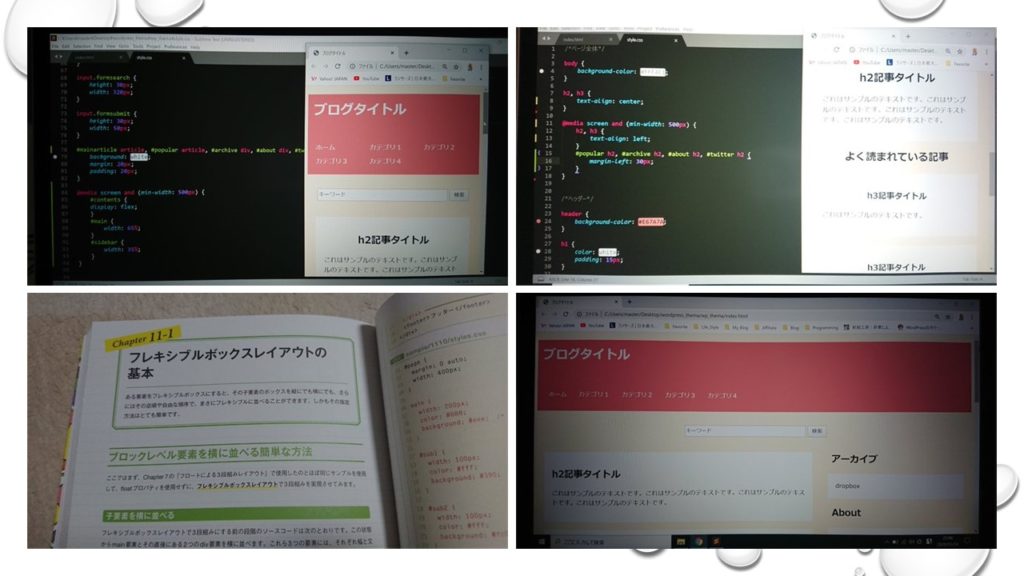
サイトデザインを書きつつ、お手本テーマを分析検討しつつ、自作テーマに必要なファイルデータを書き出しました。本当にこれだけのプログラムで、WordPressで動いてくれるのか、とてもとても不安です。とりあえず今は、私の知識と技量でできるだけのことをやりながら、試行錯誤していきます。
久しぶりにcssを書きました。何となく、footerから書き始めました。勉強を開始した頃も、何故かfooterから書いていたような気がします。きっと、すぐに見た目に反映することができて、モチベーションが上がるから、footerスタートしていたのでしょう。今日も綺麗に体裁を整えられたため、モチベーションが上がりました(笑)。footerスタート、大成功です。
独学プログラミング(WP編)【170日目】

indexのstyle.css
とりあえず、ひたすら書いています。色合いをパステル調にしました。理由は特にありません(笑)。まずは、cssができあがるまで、書き続けます。
独学プログラミング(WP編)【171日目】
indexのstyle.css
レスポンシブ表示にするため、flexを導入です。今までの参考書課題では「base」「tablet」「pc」に区分していたので、これをひとつにまとめる方法を探しました。「@media」が使えるようなので、書いてみました。
なにか、ちょっと違うような気がしますが、動いたので良しです。もう少し「@media」を勉強します。
独学プログラミング(WP編)【172日目】

indexのstyle.css
「@media」部分を書き直しました。baseとpcの2パターンしか表示させていませんが、きちんとフレキシブルになっていると思います。sidebar表示はgridを使うのか、flexを使うのか、思案中です。
独学プログラミング(WP編)【173日目】

indexのstyle.css
「@media」部分を、もう一度書き直しました。スマホビューを優先するため、範囲を逆設定にしました。うまく表示できて良かったです。
sidebar表示のために、参考書とにらめっこしながらflexです。プログラミングをはじめた頃は、どうしても上手くいかなくて、たくさんたくさん悩んでいました。あの頃が、懐かしいですね。進歩した自分を、褒めます(笑)。
独学プログラミング(WP編)【174日目】

参考サイト
手探りで作成している自作テーマですが、作成方法を無料で教えて下さるサイトを発見しました!いろいろな作成方法や手順を検索、勉強していますが、ここは私の作業に合っている感じですね。とても助かります。
最終的には自作テーマ作成の、自分マニュアル&テンプレートを作りたいので、ノートにメモを取りつつ作業していきます。
独学プログラミング(WP編)【175日目】

style.css
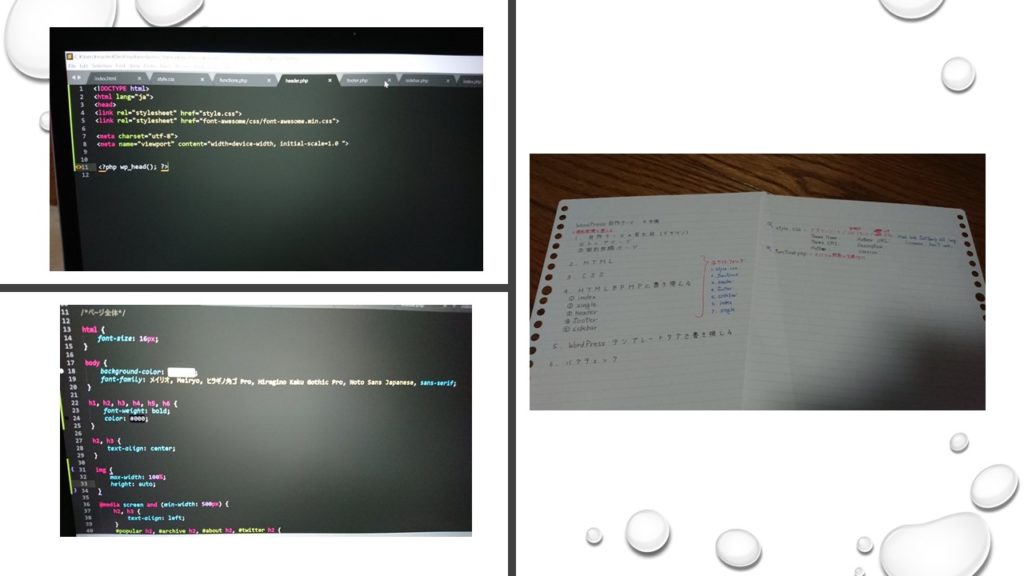
勉強しながら、書きながら、です。テーマ概要、共通cssは、とりあえずこれくらいで大丈夫かな、と思います。
functions.php
難しいので、後回し
header.php
理解が追いついた部分まで
独学プログラミング(WP編)【176日目】

- header.php
- footer.php
- single.php
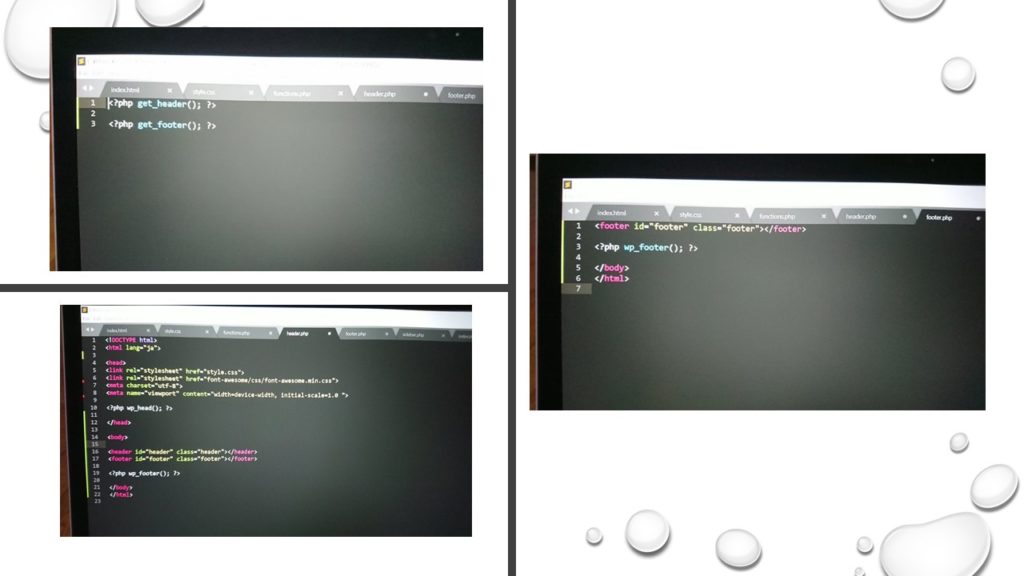
理解できる部分をしっかり書こうと思ったら、みすぼらしくなってしまいました。少し落ち着いて、参考サイトと構築済みサイトを解読します。
独学プログラミング(WP編)【177日目】

- single.php
- sidebar.php
- ローカル環境にアップ
できることから順番に取りかかっています。手順に右往左往して、あまり進んでいない感じがします。自分用の作成手順を、考えた方が効率的かもしれませんね。少し、自分作成手順を試します。
独学プログラミング(WP編)【178日目】

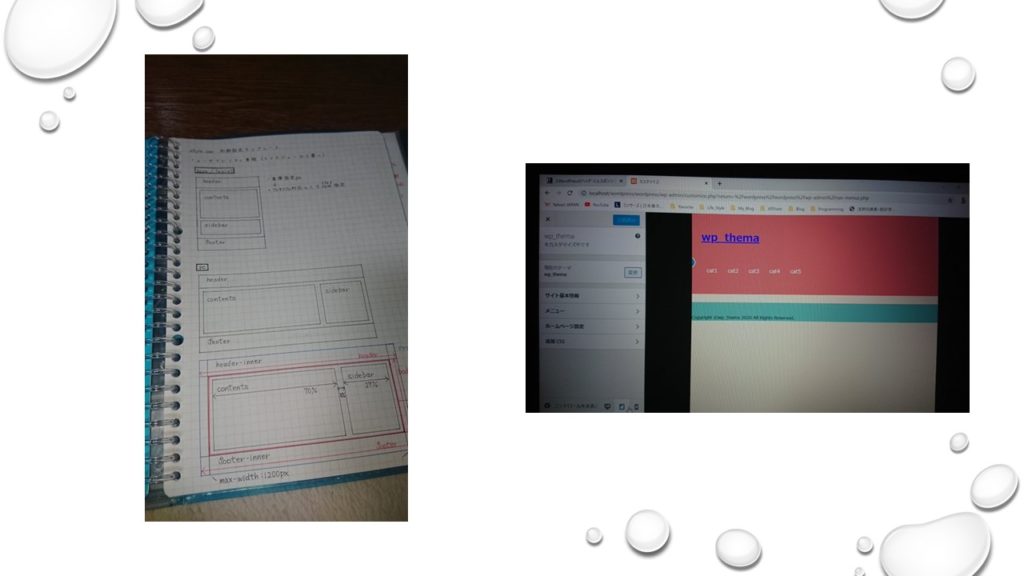
作成手順の見直し
最初に「テーマの見た目(デザイン)」を固めておくことが、大切だと感じました。最初から、base、tablet、pcのデザインをしっかり決めておくと、コードが書きやすいです。しかもこの時点で、エリア位置や名称も、決めておくのが良さそうです。
HTML→phpに書き換え
いきなりphpでも良さそうです。ただし、自分作成テンプレートがある場合だけですね。特にphpは自分で関数を作るため、何となくコードを書くと、途中でわからなくなってしまいます。(phpに限ったことではありませんが…)
それぞれのデータに書き加える
それぞれのデータに、足りない部分を書き加えます。ローカル環境にアップしてみましたが、エラーです。正しければ、白紙の表示らしいのですが…。
う~ん…。難しいですね。
独学プログラミング(WP編)【179日目】

CSS修正
確認用のCSSを書き、HTMLを修正しました。その後、もう一度CSSを修正です。モノの見事に失敗しました。
@mediaが悪いような気がします。お手本はpcからCSSを整えていますが、スマホファーストで整えたいので、baseから書きたいのです。一晩寝かせて、考え直しますね。
独学プログラミング(WP編)【180日目】

プログラミング勉強をはじめて、180日。つまり、半年が過ぎました。皆勤賞ではありませんが、長く続けられたことは嬉しいです。もう少し、スキルアップできれば、もっと嬉しいので……頑張って積み上げていきますね(苦笑)。
メディアクエリ
メディアクエリと格闘中です。まず、メディアクエリをCSSの一番下に移動しました。反映させてみると、floatがうまくできていないことがわかりました。
floatがうまく表示されなかったのは、divclass名、paddingと表示範囲%がおかしかったからです。参考書を引っ張り出してきて、基本から見直し、1行ずつ確認、表示、修正。どうにか最後には、floatさせることができました。
初心者がfloatでプログラミング挫折するのも、今更ながら、頷けます。勉強を始めてから半年が経過しましたが、ちょっと心が折れるかと思いました(苦笑)。もう少し、floatの勉強もしよう。
独学プログラミング(WP編)【181日目】
ローカルサーバ設定
ちょこちょこphpが動かなくなってしまうため、wordpressのローカルサーバ設定をします。ふと気付いたのですが、サーバ構築は私の専門外です。説明文を見ているだけで、めちゃくちゃ眠たくなってしまいます。
会社のサーバ管理者のみなさんに、本当に感謝です。
独学プログラミング(WP編)【182日目】

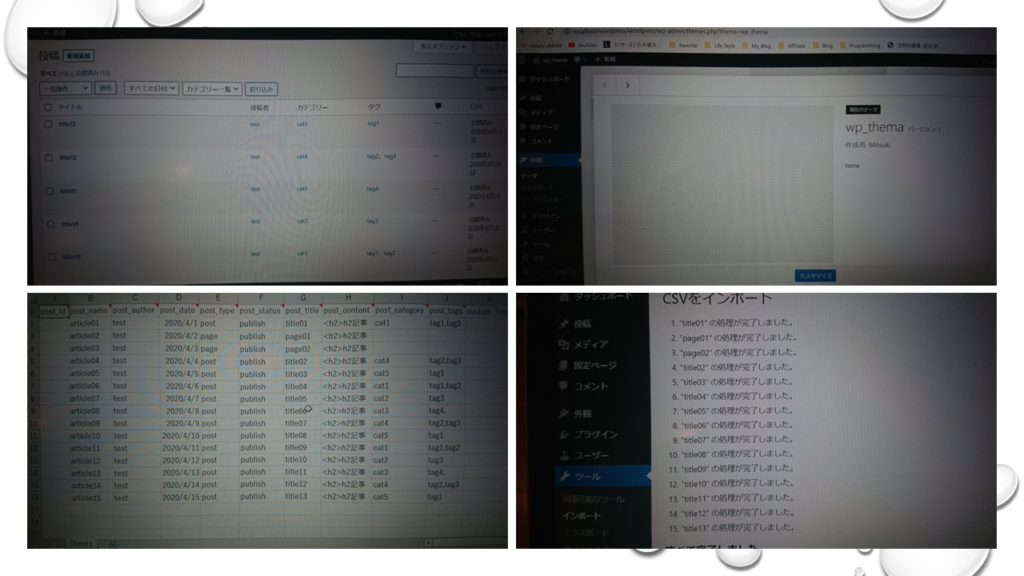
ダミーコンテンツ作成
ローカルサーバ設定が完了したので、サーバにダミーコンテンツを入れます。1記事ずつ作成するのは非効率です。インポート用のプラグインを活用し、15記事だけ入れました。今日の作業は眠くなりませんでした(苦笑)。
独学プログラミング(WP編)【183日目】

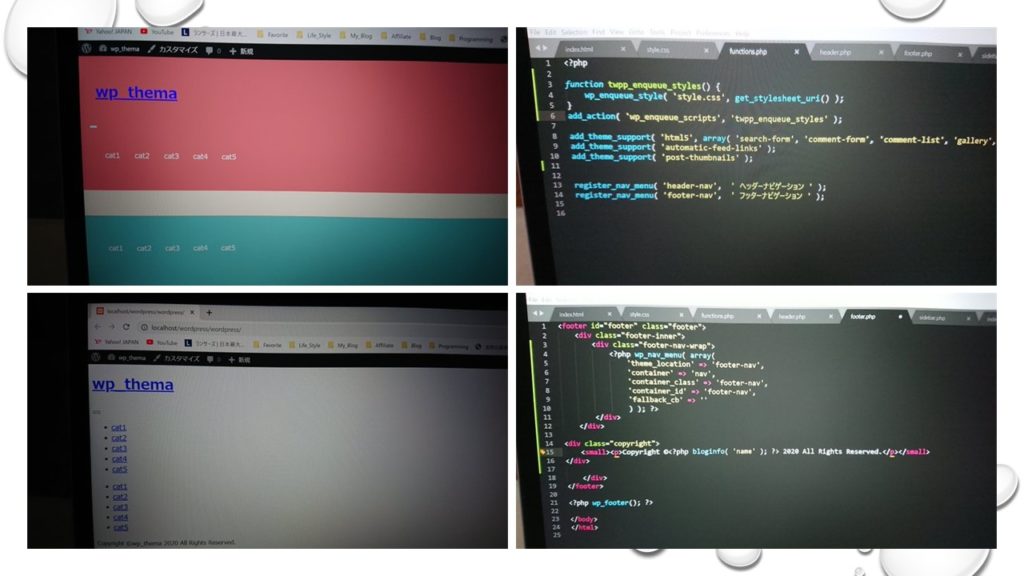
php記述開始
初めての挑戦なので、作成手順で右往左往し続けていました。ようやく下準備ができあがり、さぁ本番!ですね。
ひたすら手引きに沿って、WP適応のためのコードを書き続けました。まだまだ序の口けど、ブラウザ表示されました!(感動します!!)
独学プログラミング(WP編)【184日目】

php記述
続きを書いていきます。font-awesomeが表示されていない状態ですが、とりあえずこのまま進めます。が、footerに記述後も、cssが反映されていません。
いろいろ調べてみたところfunctions.phpにwp関数が足りなかったため、追加で記述しました。中途半端な表示になりましたが、cssを読み込んでくれました。良かったです。
独学プログラミング(WP編)【185日目】

css修正
font-awesomeが表示させられないです。あの手この手を試したのですが、ウンともスンとも言いません…。
font-awesomeは忘れて、別の部分のcssを書きました。こちらもウンともスンとも言いません。
何か、根本的に間違えているようですが…。気持ちをリフレッシュするために、ノートをまとめました(遠い目)。
独学プログラミング(WP編)【186日目】

css修正?
諦めきれなくてfont-awesomeを再ダウンロードしてみましたが、うまくいきません。何か、忘れていることがあるだけのはず。とりあえず保留し、次に進めます。
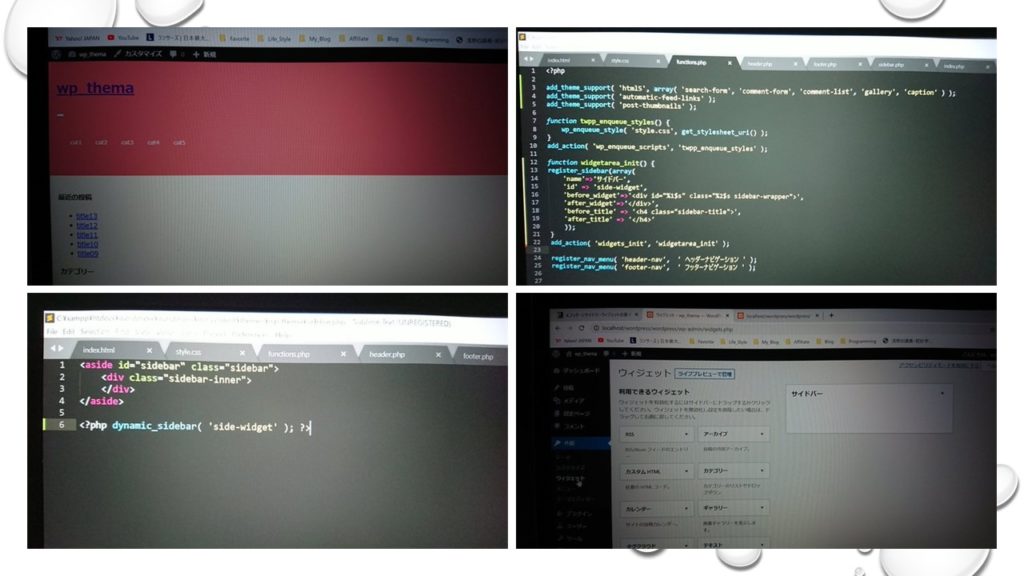
php記述
こちらはうまく動いてくれました。基本基礎のタグを入れているだけですが、WPで動くことに感動しますね。header、footer、sidebarを記述してブラウザの表示を確認しました。どうやら、cssがほとんど効いていません。これは、最初から書き直した方が良いのかも……。
独学プログラミング(WP編)【187日目】

css
上手くいかないcssを、真剣に修正します。
①全てコメントアウト
②1タグごと、ブラウザ表示を確かめる。
③反映されているタグだけ残す
コードを書くときは、ひとつずつ動作を確認するのが基本ですよね。初心に戻って、ひとつずつ進めました。改善傾向が見られるので、メディアクエリが適用できるまで、css修正を続けます。
独学プログラミング(WP編)【188日目】

css修正
昨日の続きを書き始めたのですが、再び、何をやってもウンともスンとも言いません。昨日、うまく動かせた部分すら動かなくなったため、WPを再起動。ようやくコードを書ける状態になりました。local環境は不安定なのかしら…?
気を取り直して、サイトタイトル、sidebarのcssを書きました。体裁の善し悪しより、無事に動いてくれていることに感謝です。
独学プログラミング(WP編)【189日目】

cssが反映されなかったのは、ブラウザキャッシュが原因でした。phpは反映されるのに、cssだけキャッシュに邪魔されるのは、不思議な感じがします。気を取り直して、php記述に戻ります。
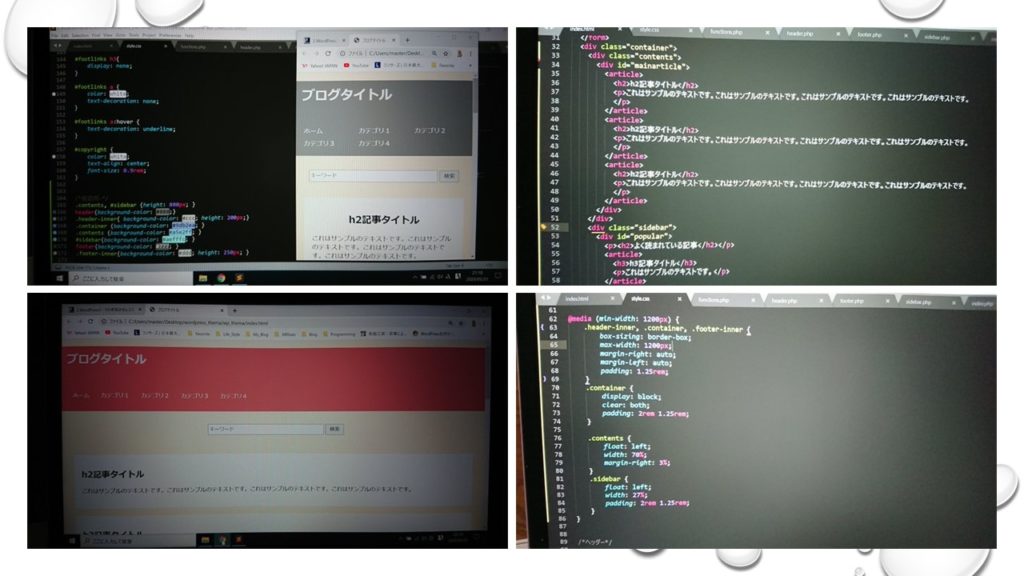
index.php
indexページに表示させたいコンテンツを、phpで呼び出すために並べていきます。お手本や作成サイトを参考に書きましたが、大きく体裁が崩れました。
php→css→php…の繰り返しですね。
独学プログラミング(WP編)【190日目】

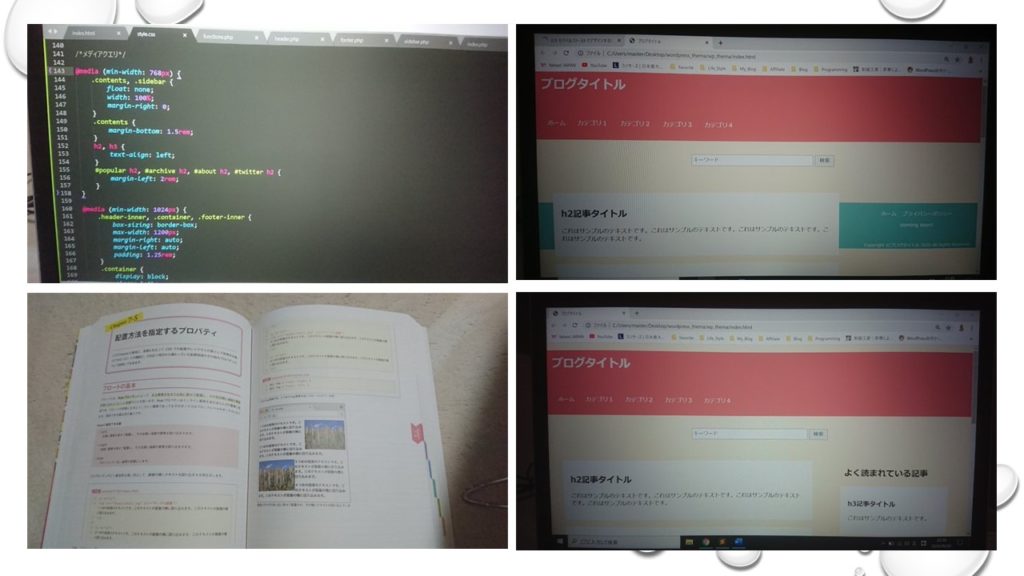
css修正
phpとcssを行ったり来たりしながら、書いています。モバイルファーストを追求したいので、基本cssをモバイル、768pxからtablet、1024pxからpcにしました。pcのメディアクエリで大きく崩れたままです。
修正にはもう少し、時間がかかりますね。
続きはこちらです。
→独学プログラミング(WP編)【後編:191日目から216日目まで】