独学プログラミング(WP編)【後編:191日目から216日目まで】

- 独学プログラミング(WP編)【後編:191日目から216日目まで】
- 独学プログラミング(WP編)【191日目】
- 独学プログラミング(WP編)【192日目】
- css修正
- 独学プログラミング(WP編)【193日目】
- 独学プログラミング(WP編)【194日目】
- 独学プログラミング(WP編)【195日目】
- 独学プログラミング(WP編)【196日目】
- 独学プログラミング(WP編)【197日目】
- 独学プログラミング(WP編)【198日目】
- 独学プログラミング(WP編)【199日目】
- 独学プログラミング(WP編)【200日目】
- 独学プログラミング(WP編)【201日目】
- 独学プログラミング(WP編)【202日目】
- 独学プログラミング(WP編)【203日目】
- 独学プログラミング(WP編)【204日目】
- 独学プログラミング(WP編)【205日目】
- 独学プログラミング(WP編)【206日目】
- 独学プログラミング(WP編)【207日目】
- 独学プログラミング(WP編)【208日目】
- 独学プログラミング(WP編)【209日目】
- 独学プログラミング(WP編)【210日目】
- 独学プログラミング(WP編)【211日目】
- 独学プログラミング(WP編)【212日目】
- 独学プログラミング(WP編)【213日目】
- 独学プログラミング(WP編)【214日目】
- 独学プログラミング(WP編)【215日目】
- 独学プログラミング(WP編)【216日目】
独学プログラミング(WP編)【後編:191日目から216日目まで】
目標だったプログラミング勉強60日間を達成し、勢いに乗ってPHPを学び始めました。そしてHTML、CSS、PHPがあれば、WPテーマを作れるらしいので、本当にWPテーマが作れるのかどうかを検証してみたくなりました。もし、あなたがプログラミング勉強をしてみたいと考えていらっしゃるのであれば、開始前にこちらの2本の記事を読んでいただきたいです。
→プログラミング初心者の60日間チャレンジ【検証結果】
→初心者がプログラミングを60日間勉強して【悪かった点、良かった点】
前回、163日目から190日目までの記録はこちらです。
→独学プログラミング(WP編)【前編:163日目から190日目まで】
では、191日目からの記録です。
独学プログラミング(WP編)【191日目】
css修正
phpでループするのではなく、phpとcssをループしています。そして、footerに遊ばれていますね……。
どうしましょう…。
独学プログラミング(WP編)【192日目】

css修正
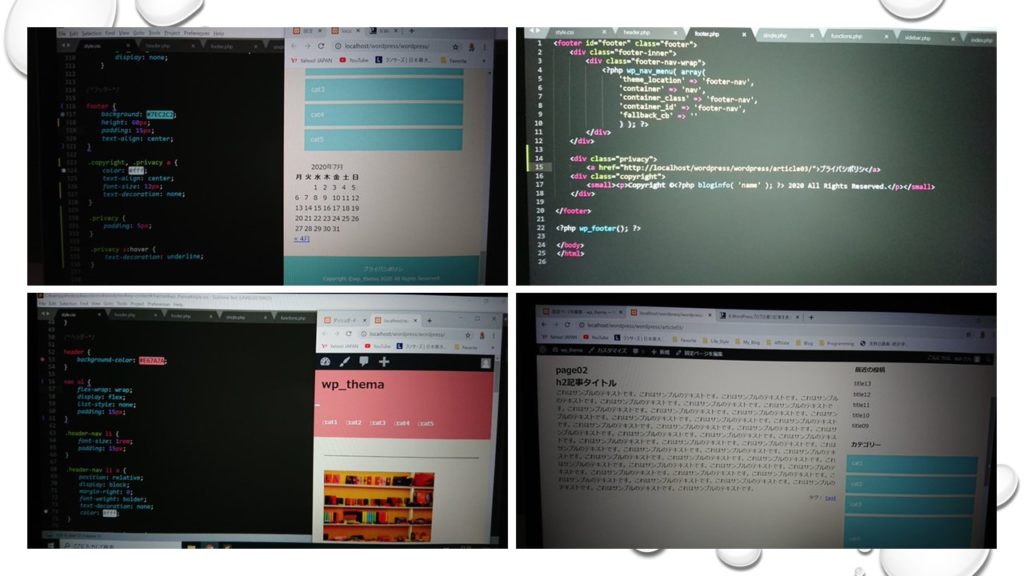
まず、footerです。css知識を総動員して挑みました。floatに引っかかっているため、floatをclear。copyrightの位置がずれてしまっているので、marginで無理矢理引っ張り上げました。
きれいなコードとは、正直に思っていないのですが…。
とりあえず、見た目はできました。次は、sidebarカテゴリcss修正です。
独学プログラミング(WP編)【193日目】

css修正
じっとコードを見つめて、表示されたブラウザ画面を見つめて、思いついたことを片っ端から試してみました。どうにか、範囲内に収めることができました。
少しは、上達できたのかな?と、思います。
独学プログラミング(WP編)【194日目】

css修正
php記述をしている時間より、cssと戦っている時間の方が長いです。文字通り、体裁が良くなってきました。表示されないfontawesome、謎のcatタグ表示、枠が気になりますね。
もう少し頑張って、cssと戦います。
独学プログラミング(WP編)【195日目】

css修正
catタグ表示、謎の枠は修正完了です。fontawesomeに、どうにもこうにも太刀打ちできなくて、本当に困っています。ダウンロードが良くないのかな?
独学プログラミング(WP編)【196日目】

css修正
fontawesomeに振り回される日々です。buttonがうまくいっていないので、コメントアウトをかけました。残りの体裁は、hrとcssで修正です。モバイル、タブレット、pc、そこそこの体裁になったと思います。
ぐだぐだしていても進歩がないので、挑戦あるのみ。
独学プログラミング(WP編)【197日目】

single.phpとpage.php
一度cssから離れて、php記述です。ごちゃごちゃさせてしまいながらも、コードを並べて表示させることができました。(もちろん途中でエラーも食らいました。)
こうなると、コードの整理整頓とcssが問題です。cssとphpの無限ループが、千日手のようですね。明日から、修正していきます。
独学プログラミング(WP編)【198日目】

css修正
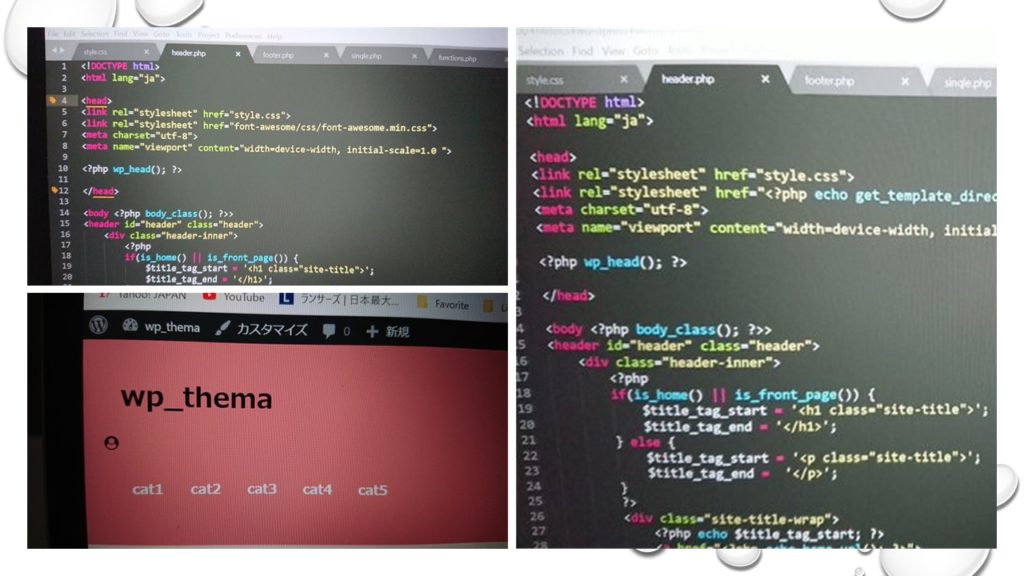
いろんな問題が山積みになってきたので、落ち着いてcssに取り組みます。singleのサイトタイトル、タグを修正しました。
よくよく確認してみると、csvで読み込ませたダミーコンテンツが、中途半端な状態になっています。phpの呼び出しと、記事内の表記がわかりにくくなってしまいました。ダミーコンテンツを修正します。
独学プログラミング(WP編)【199日目】

ダミーコンテンツ修正
ダミーだからといって、適当に作ってはいけません。何を表示させたいのか、を考えてダミーを作成すべきでした。反省しながら、ひとつずつ記事を直していきます。
独学プログラミング(WP編)【200日目】

css修正
私が「文脈によるスタイル指定」を理解しておらず、カンマの使い方が悪かったようです。今回もひとつずつコメントアウトして、原因を究明しました。cssは奥が深いですね。
プログラミング勉強、200日目です。が、まだまだひよっこです。
独学プログラミング(WP編)【201日目】
ループ処理
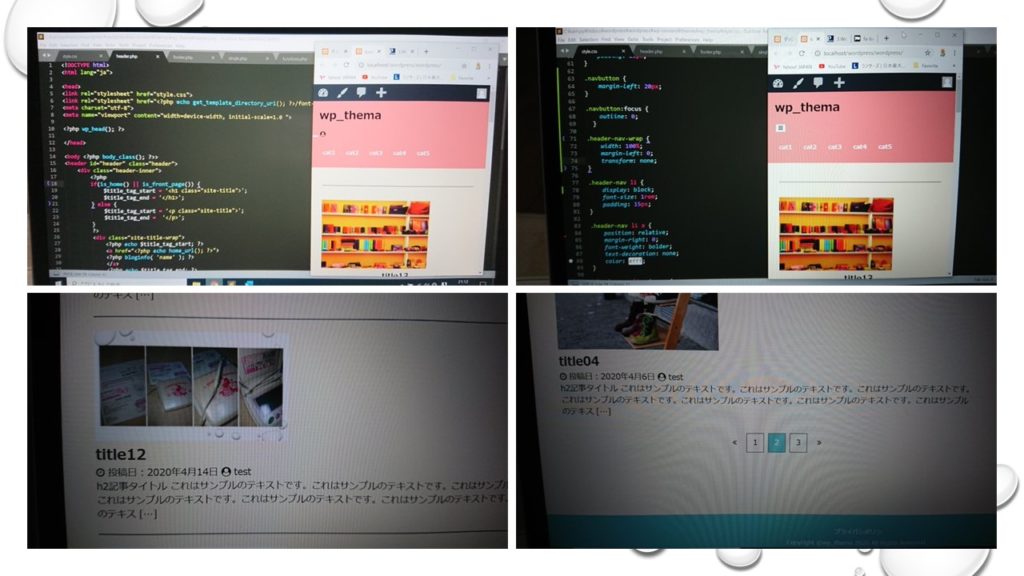
index.phpのリンクが切れた状態です。a hrefが機能していません。ループと表示はうまくいっているため、どうやって原因を追究すれば良いのかがわかりません。どうすればよいのだろう……。
ページネーション
いつまでも悩んでいても解決しないので、ページネーションを書きました。表示もcssも整いましたが、fontawesomeは表示されません。もういっそ、何かの呪いだと諦められるのですけどね(苦笑)。
独学プログラミング(WP編)【202日目】

ハンバーガーメニューとfontawesome
cssをぐちゃぐちゃと触ってみました。いろいろ試して、ぐるっと一周して戻ってきちゃいました。何となく、わかったような気がします。html、css、phpだけでテーマ作成するのが目的なので、ナビゲーションドロワーが良いかもしれません。ドロップダウンメニューだと、jQueryになってしまうからです。
まだまだいろいろ試してみます。
独学プログラミング(WP編)【203日目】

nav修正
体裁が崩れたnavを、元に戻しました。アイコンデザインを使いたいところです。
privacy挿入
page扱いになる、プライバシポリシをフッターに入れました。ページが固定なので、URLをahrefで指定しました。page体裁が、なぜか少し崩れています。修正あるのみ、ですね。
独学プログラミング(WP編)【204日目】

fontawesome修正
ついにfontawesomeの呪いが解けました!本当に嬉しいです!!
いろいろ調べて、呼び出しをphpのechoに変えただけなのですが。めちゃくちゃ嬉しいです。とりあえず、fontawesomeが使えるようになったので、それぞれのページ体裁崩れも、直していきます。
諦めなくて良かったです。
独学プログラミング(WP編)【205日目】

fontawesome修正
表示を諦めていたfontawesomeアイコンを挿入しています。カテゴリ、サイドバーにも入れることができるみたいですね。いろいろ試せて、嬉しいです。
独学プログラミング(WP編)【206日目】

ナビゲーションメニュー
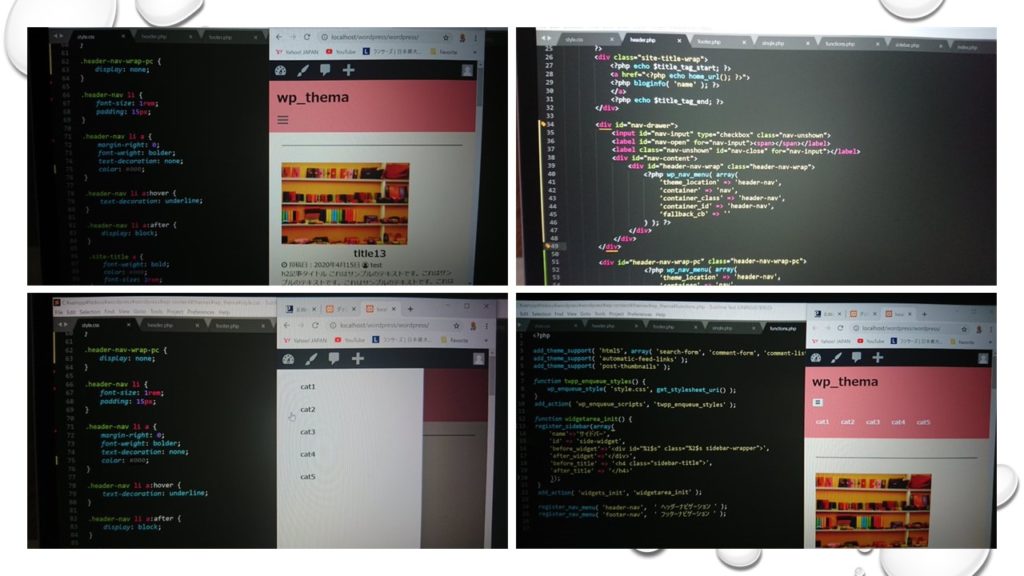
fontawesomeでナビを動作させようと考えていたのですが、JSかJクエリが必要みたいなので、別の方法にしました。HTMLとCSSでドロワータイプのナビにしました。PC表示ではナビを消したいです。
作業時間が足りなかったため、明日に続きます。
独学プログラミング(WP編)【207日目】

ナビゲーションメニュー
モバイルビューはできあがったので、pcビューに挑戦です。文字色はすぐに変更できたのですが、リストが横に並びません。flexwrapを入れて、横並びさせたあと、marginで上下を整えました。
独学プログラミング(WP編)【208日目】

記事へのリンク
アンカーリンクがないことを、すっかり忘れてしまっていました。indexを書き直し、リンクへ飛べるようになりました。が、ちょっとcssが惜しいです。
独学プログラミング(WP編)【209日目】
記事へのリンク
aタグを閉じ忘れているという、超初心者のミスを発見しました。修正後、猛反省しました。記事へのリンクは、サムネイルとタイトルからです。cssもきちんと反映されているし、良い感じに仕上がってきました。
そろそろ、完成しました!って言えるといいなぁ……。
独学プログラミング(WP編)【210日目】

戻るボタン作成
サイトを見直していて、「前に戻る」「topに戻る」が無くて、ちょっと不便な気持ちになったので、ボタンを作成しました。が、体裁崩れを発見しました。この様子だと、固定ページは全て崩れてしまいそうですね。cssを再考します。
独学プログラミング(WP編)【211日目】
flexとfloat
サンプル記事の長さを調整して、サムネイルを削除すると、固定ページと同様に投稿ページも崩れました。たぶん、flexとfloatの使い方がおかしい……のだとは思うのですが、修正できなかったです。じっくり考えます。
独学プログラミング(WP編)【212日目】

原因はfloat
原因がfloatにあり、削除すると、カテゴリの高さは揃います。ここからどうやって修正すればよいのでしょうか……。
独学プログラミング(WP編)【213日目】

no-img
まずは直しやすそうな部分から着手しています。サムネイルを読み込めないときのno-imgのサイズを修正です。投稿記事では表示されず、indexのみの表示なので、class名を付与して、サイズを指定しました。
極普通に、うまくできました。嬉しい。
独学プログラミング(WP編)【214日目】

css修正
widgetのcssを追加し、floatを修正しました。sidebarとsidebar-inner、leftとrightを入れ替えました。少し動いたので、頑張れそうです。
独学プログラミング(WP編)【215日目】

css修正
widgetのcssを修正する方法を思いつかなかったので、ひとつずつコードを確認し、書き直しと追加をしていきました。途中でsidebar.phpの呼び出し位置がおかしいことに気付き、php修正も行いました。何を直したことが一番良かったのかは、正直わかりませんが…。
無事に体裁が整いました!!とにかく嬉しい!
独学プログラミング(WP編)【216日目】
動作確認
無事に、きちんとWP上で動作することが確認できました!最後まで悩んだのはwidget体裁です。以前も書きましたが、php→cssの流れが難しいですね。html→cssは、そんなに悩まなくなったのですけど…。まだまだ精進が必要になる、奥の深いcssです。
php勉強は、ひとまずこれで終了とします。本当にいろいろと大変でしたが、WPテーマ作成は面白かったです。もう一回くらいなら、作りたいです。(今回の自作テンプレ、コピペさせてくれるなら(笑)。)